비핸스(Behance)를 구경하다 보면 동영상을 컨트롤 UI 없이 깔끔하게 보여주는 프로젝트들이 있다. 최근 비핸스 프로젝트에 동영상을 올릴 일이 생겨 알아보던 도중 허이짜님의 브런치 글을 발견했다. 코드를 모르는 분들도 쉽게 따라할 수 있도록 잘 설명해 놓은 글이다. 덕분에 비핸스에 멋지게 동영상을 업로드 할 수 있었다.
그러나 인간은 망각의 동물, 매번 올릴때마다 까먹어서 복습겸 잊지 않고 완전히 내 것으로 체득하기 위해 글을 쓴다. 허이짜님의 글 내용에 덧붙여 내가 조금 더 찾아본 내용까지 기록해 보고자 한다.
비핸스 동영상 삽입 방법 2가지

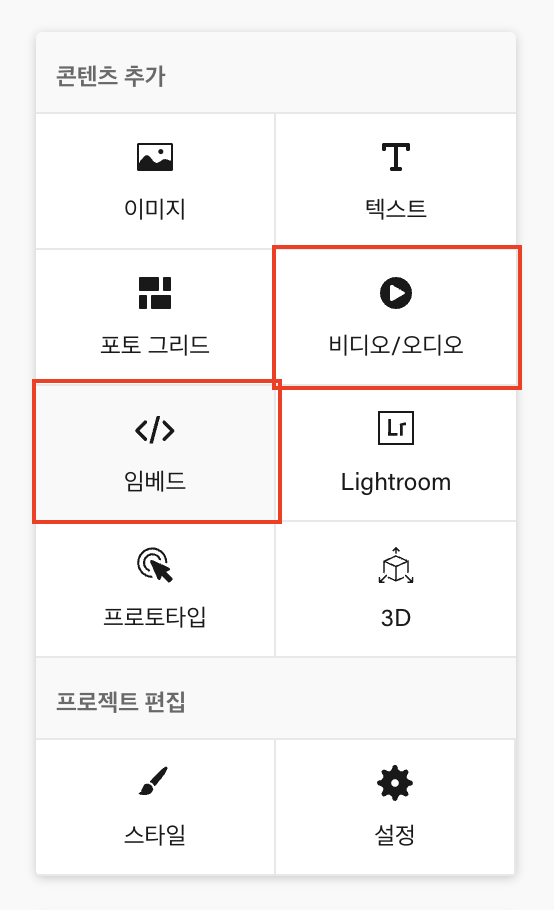
비핸스에 동영상을 삽입하는 방법은 크게 2가지로 [비디오/오디오]와 [임베드]로 추가할 수 있다.
첫 번째, 비디오/오디오로 삽입하기

[비디오/오디오]는 내 컴퓨터에 있는 파일을 업로드하는 방식인데, 웹에 최적화된 포맷으로 변환하기 위해 시간이 오래 걸린다. 그리고 컨트롤 UI가 그대로 드러난다.
두 번째, 임베드 코드로 삽입하기

두 번째 방법인 [임베드]로 Vimeo나 Youtube 영상을 임베드할 수 있다. 하지만 그냥 임베드 코드를 복붙하게 되면 비디오 컨트롤 UI가 그대로 드러난다. 따라서 임베드 코드를 일부 수정하여 컨트롤 UI 없이 재생되는 영상을 올릴 수 있다.
Youtube 영상은 정책상 임베드 코드를 수정하여 비디오의 정보를 숨길 수 없다고 하니, 커스터마이징이 비교적 자유로운 Vimeo로 진행하면 된다.
Vimeo 영상 깔끔하게 임베드하는 방법
첫 번째, Vimeo 영상 업로드하기

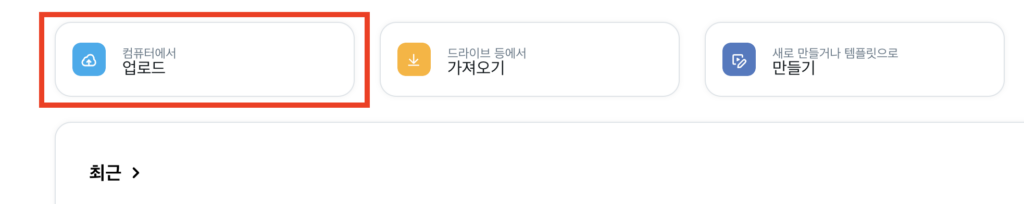
Vimeo 메인 화면 좌측 상단에 [컴퓨터에서 업로드] 버튼을 눌러 임베드할 동영상을 업로드한다.
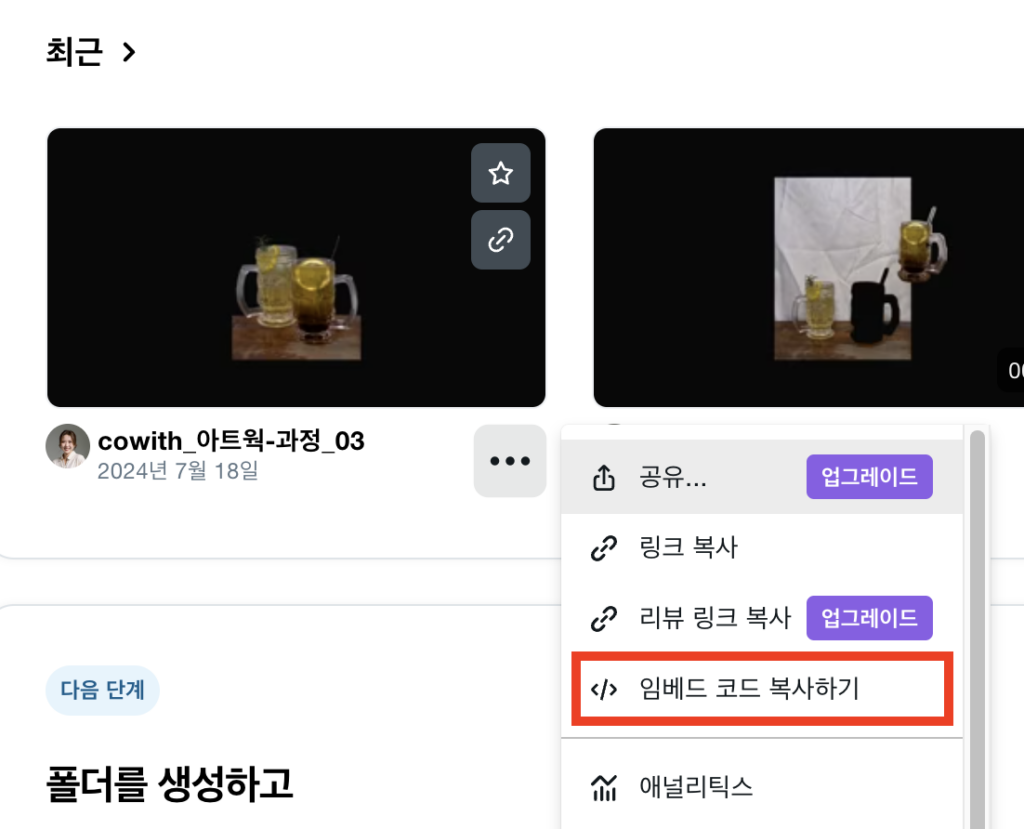
두 번째, 임베드 코드 복사하기

메인 화면에서 임베드할 영상 하단에 메뉴 아이콘[・・・]을 눌러 임베드 코드를 복사한다.
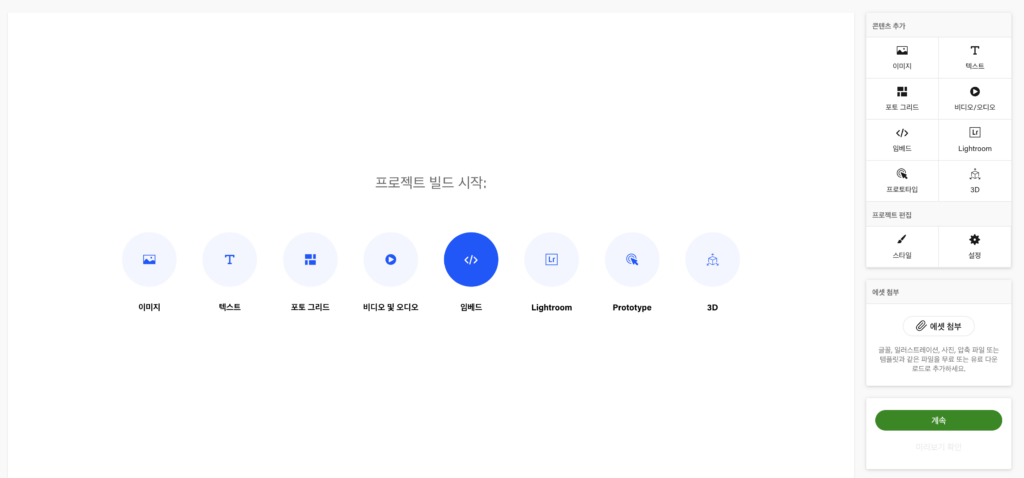
세 번째, 비핸스에 임베드하기


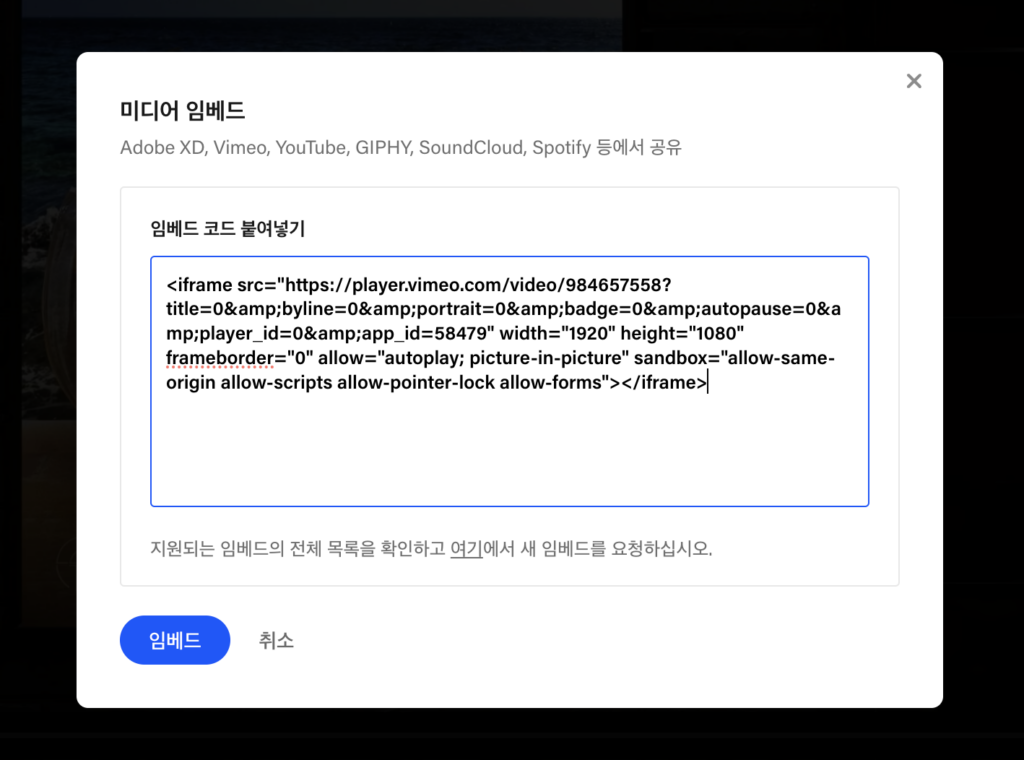
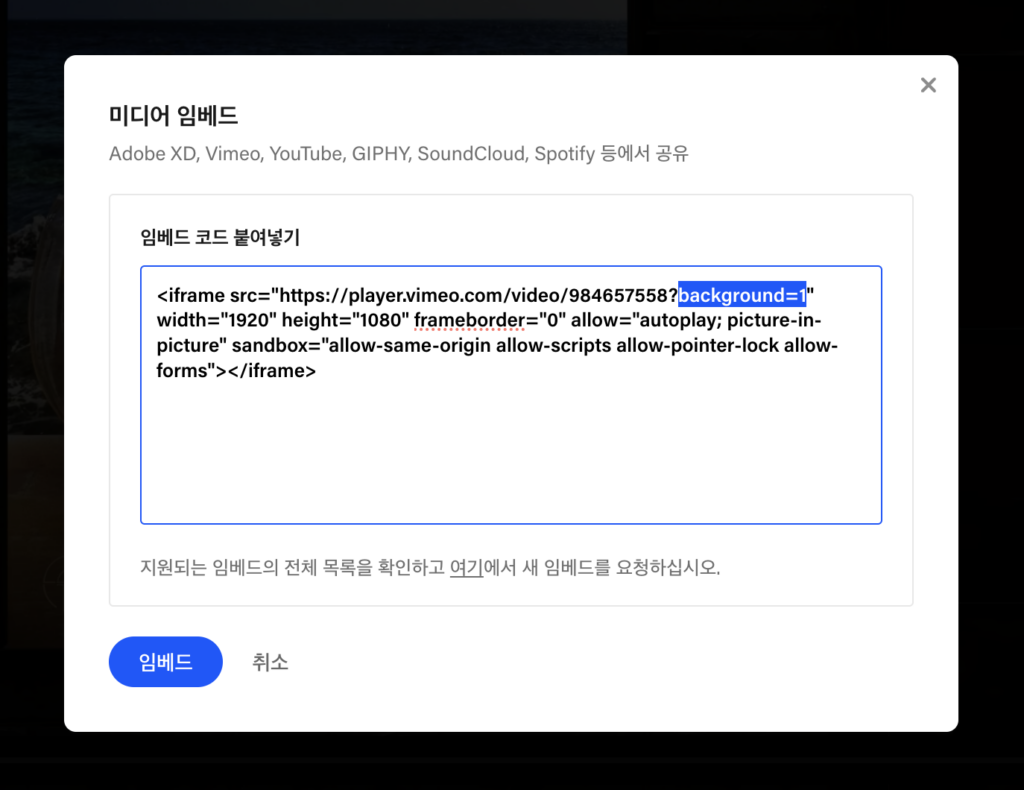
비핸스 프로젝트 페이지에 임베드 버튼을 눌러 복사한 임베드 코드를 붙여 넣는다.


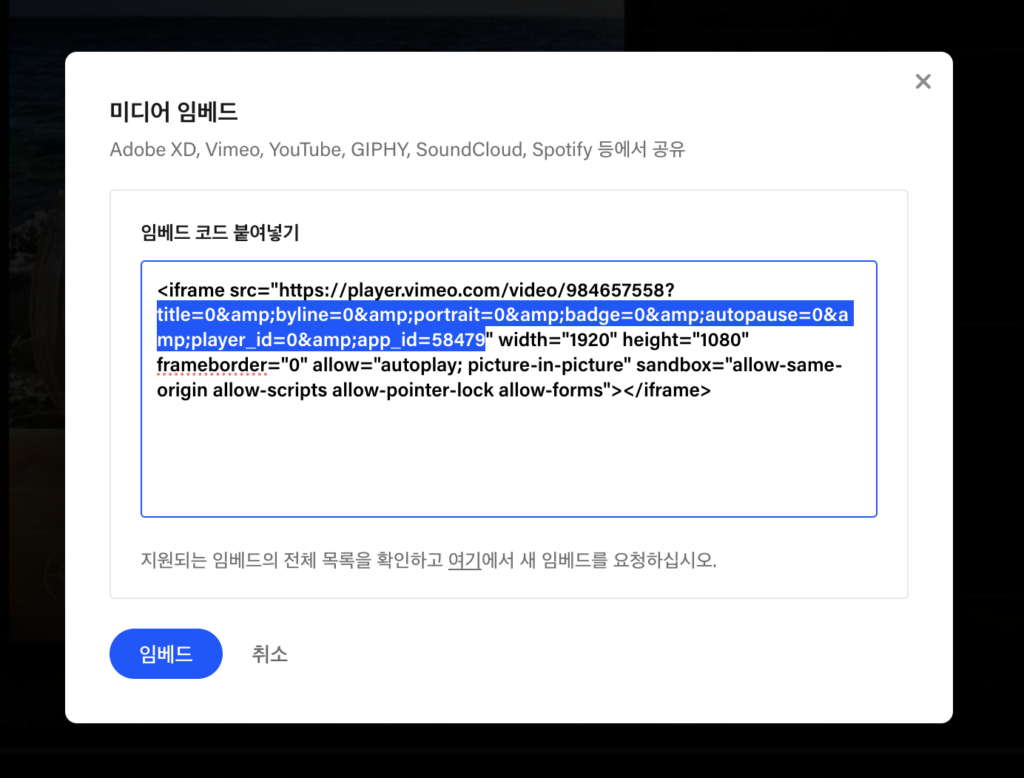
src 속성에서 “?” 뒤에 붙은 부분들을 지우고 “background=1″을 입력한다.
그러면 영상처럼 컨트롤 UI 없이 깔끔하게 동영상이 임베드된다.
왜 “background=1” 일까?
왜 “background=1″을 입력하면 동영상이 깔끔하게 임베드되는지 궁금해서 추가적으로 구글링했다. 그 결과, 해답은 Vimeo 도움말 센터에서 찾을 수 있었다.
도움말 센터 설명에 따르면, url 매개변수로 “?background=1” 코드를 추가할 때 다음과 같은 변화가 생긴다.
- 플레이어의 모든 토글과 요소가 비활성화된다 (재생/일시중지 버튼 포함).
- 동영상이 자동으로 반복 재생된다.
- 자동 재생이 설정된다.
- 동영상이 무음으로 재생된다.
그래서 컨트롤 UI가 사라질 뿐만 아니라 자동재생 + 무한재생까지 함께 되는 것이었다!
그리고 컨트롤 UI를 숨길 수 있는 방법이 한 가지 더 있었다. url 매개변수로 “?controls=0” 코드를 추가하는 방법이다.
그렇다면 “?background=1″과 “?controls=0″의 차이점은 무엇일까?
“?controls=0″을 입력하면 컨트롤 UI가 사라지는건 동일하지만, 자동재생 + 무한재생이 되지 않는다. 그리고 키보드로 재생/일시정지 등 영상을 컨트롤할 수 있다.
| – | “?background=1” | “?controls=0” |
|---|---|---|
| 동영상 컨트롤 | X | O (키보드 입력) |
| 자동 재생 | O | X |
| 무한 재생 | O | X |
| 무음 | O | X |
“?controls=0″에서 자동 재생 기능을 넣고 싶다면, “autoplay=1″를 “&”로 묶어 자동 재생 기능을 활성화 시키면 된다.