안녕하세요, 유디입니다.
8월 목표 중 하나였던 개발 관련 튜토리얼 만들기 첫번째 시리즈로 ‘워드프레스로 홈페이지 만들기’를 진행해 보려 합니다.
사실 저는 워드프레스를 말로만 듣고 제대로 사용해 본 적이 없었습니다. 최근에 조금씩 사용하면서 방법을 익히고 있는데, 생각보다 자유도가 높은 오픈 소스더라구요.
특히, 최근에 등장한 블록 테마는 코드 없이도 디자인을 유연하게 편집할 수 있어 매우 매력적이었습니다. 이 매력적인 블록 테마를 직접 만들어 보고 싶은 의욕이 샘솟았고, 처음부터 하나씩 직접 제작하면서 블록 테마가 어떻게 구성되고 어떻게 동작하는지 공부할 수 있는 좋은 기회가 될 것 같습니다.
워드프레스로 홈페이지 만들기
01. 개발환경 및 워드프레스 초기 세팅
워드프레스로 홈페이지를 만들기 위해 가장 먼저 개발 환경과 워드프레스 세팅을 진행해 보겠습니다.
저는 개발 도구로 MAMP와 VSC(Visual Studio Code)를 사용하겠습니다.
MAMP

MAMP란 웹사이트를 개발할 때 쓰이는 기술 스택인 ‘macOS, Apache, MySQL, PHP’의 약어이자 솔루션 스택입니다.
Window도 지원하고 있으니 가장 최신 버전을 다운로드 받아 설치해 주세요.

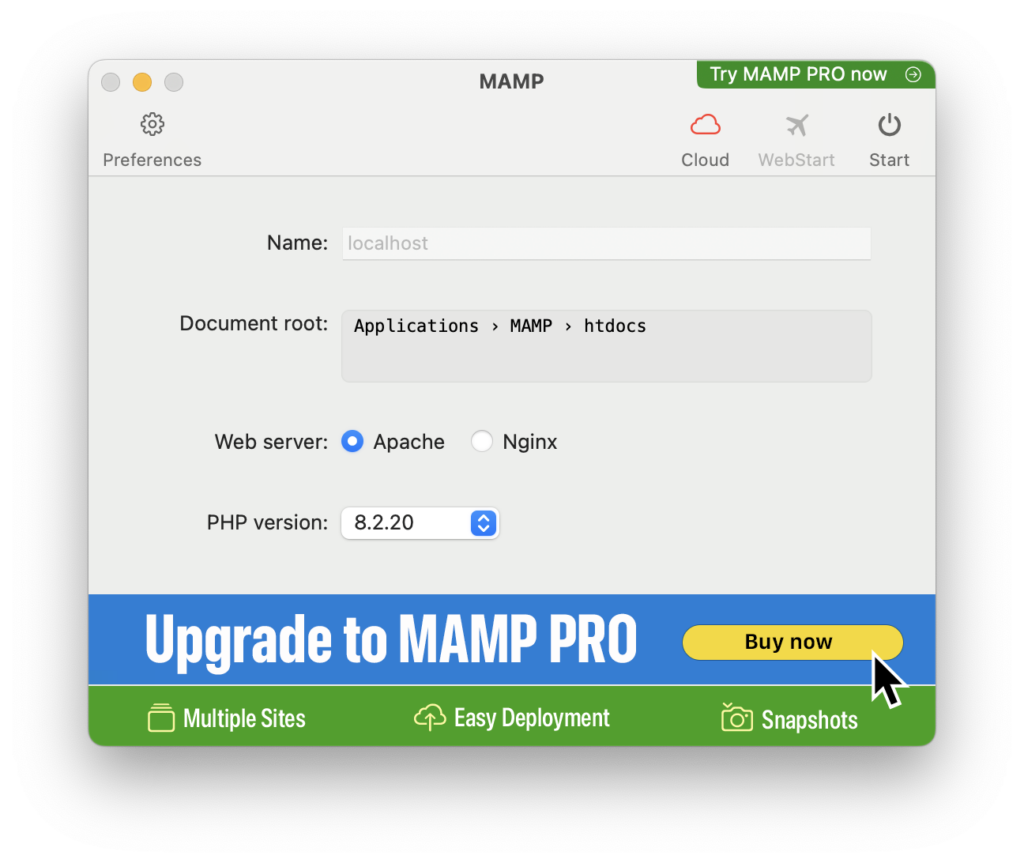
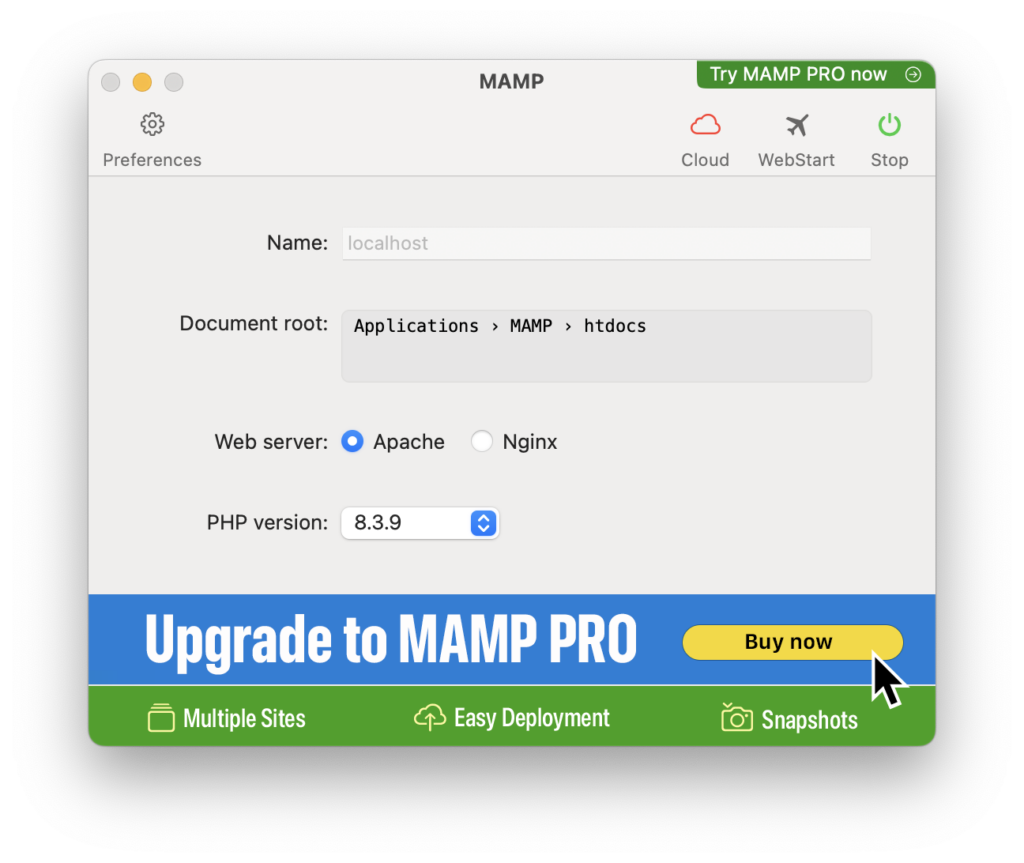
설치가 완료된 MAMP를 실행하면 위 이미지와 같이 창이 하나 뜨는데요, 우측 상단의 ‘Start’ 버튼을 누르면 로컬 서버가 실행됩니다.
혹시라도 ‘Apache couldn’t be started. Please check your MAMP installation and configuration.’라는 에러 문구가 뜬다면, 함께 설치되었던 MAMP Pro를 한 번 실행시켜주면 문제가 해결됩니다.
아무튼, 웹브라우저 주소창에 localhost:8888으로 접속하여 개발 작업을 진행할 수 있습니다.
VSC (Visual Studio Code)
비주얼스튜디오코드는 마이크로소프트에서 만든 유명한 코드 편집기 프로그램입니다. 무료로 사용할 수 있으며 본인의 OS 사양에 맞는 최신 버전을 다운로드 받아 설치하면 됩니다.

WordPress (워드프레스)
MAMP와 VSC로 개발 환경을 세팅했다면, 워드프레스를 다운로드 받아 설치해 봅시다.

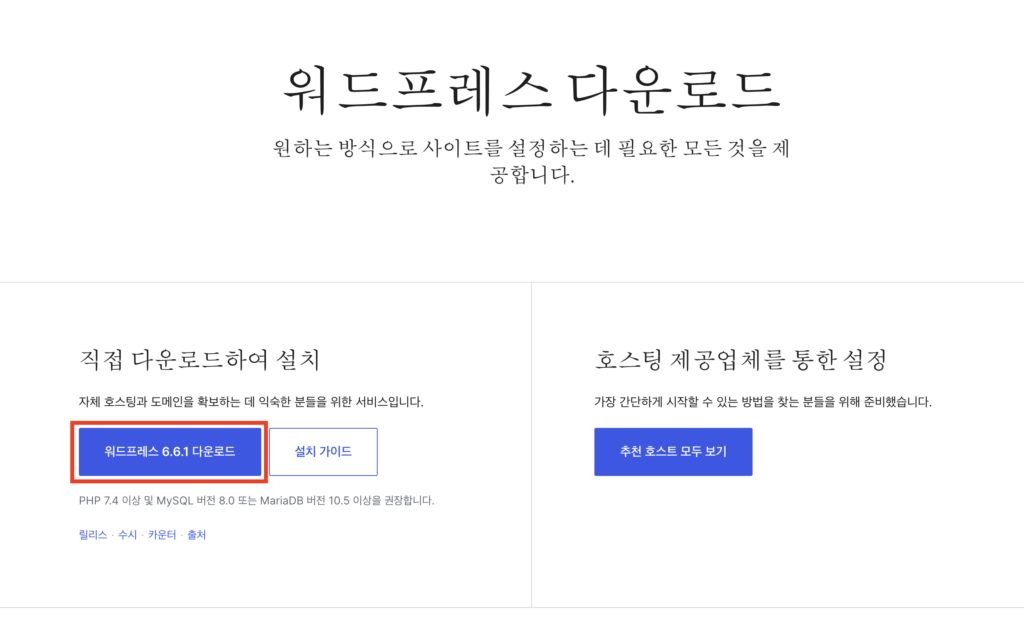
위 버튼을 클릭하여 워드프레스 다운로드 페이지로 이동 후 왼쪽의 직접다운로드하여 설치에서 워드프레스 최신 버전을 다운로드 받아 주세요.

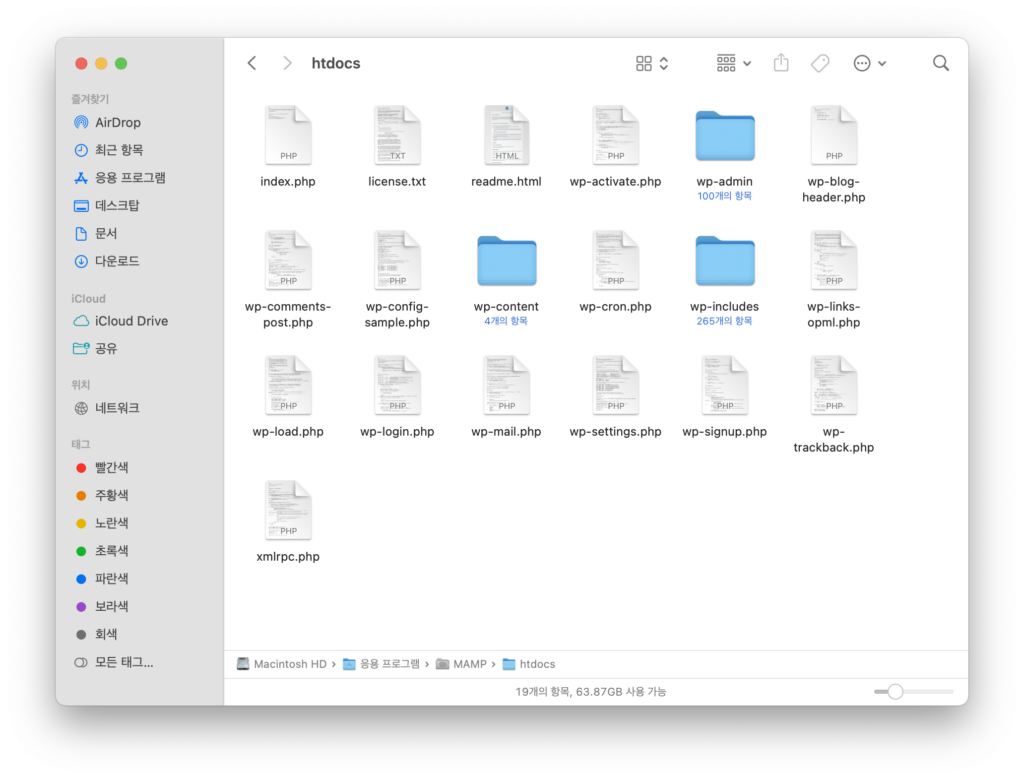
다운로드 받은 워드프레스 압축 파일을 풀어 폴더 안에 있는 모든 파일들을 MAMP 폴더의 htdocs 폴더로 옮겨줍니다.
워드프레스를 세팅하기 전, 데이터베이스 접속 정보와 워드프레스에 사용할 데이터베이스를 새롭게 만들겠습니다.

MAMP 창 우측 상단에 [WebStart]를 클릭하면 데이터베이스 접속 정보를 확인할 수 있습니다.

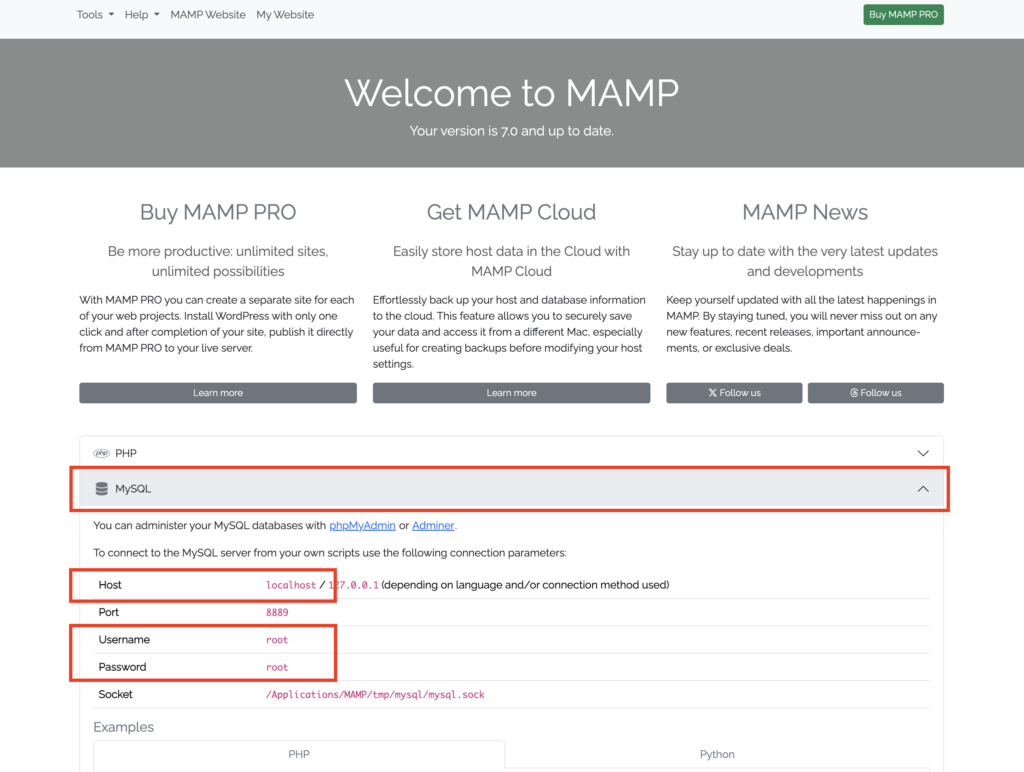
홈 화면에서 아코디언 영역 중 ‘MySQL’을 누르면 데이터베이스 호스트, 사용자이름, 비밀번호를 알 수 있습니다. 추후 워드프레스 세팅 시 반드시 필요한 부분이니 기억해 줍시다.

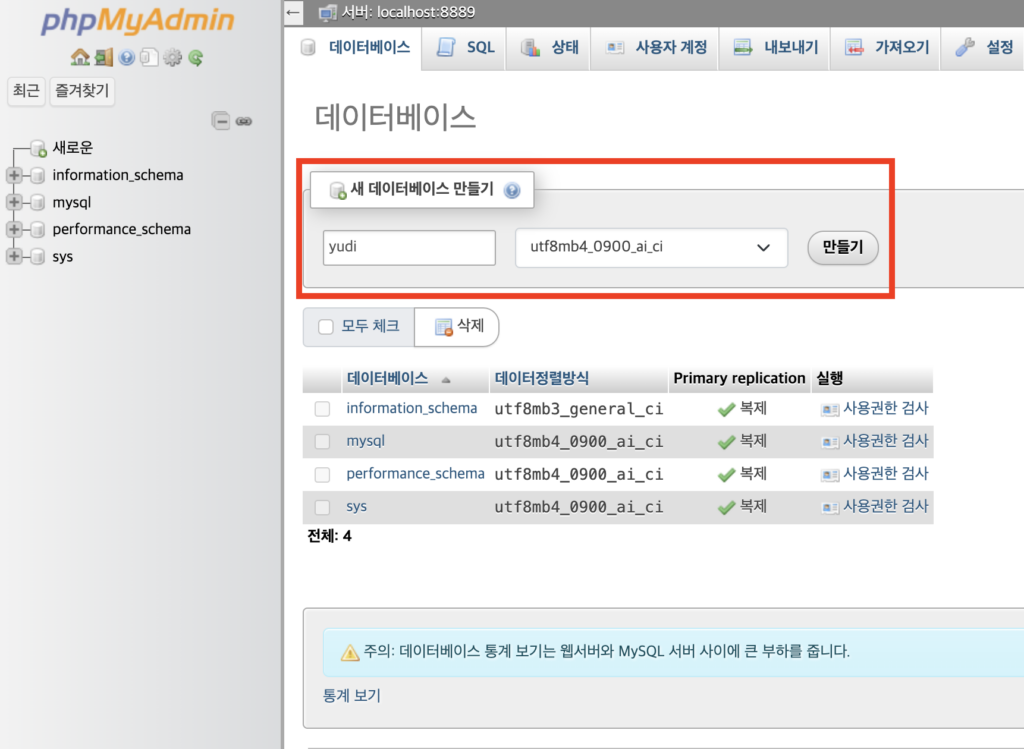
이어서 ‘phpMyAdmin’ 혹은 ‘Adminer’ 링크를 클릭하여 사용자이름, 비밀번호를 입력 후 데이터베이스에 접속합니다. 워드프레스에 쓸 새로운 데이터베이스를 하나 만들어 줍니다.

다시 localhost:8888로 접속하면 워드프레스 설정 화면이 보입니다.

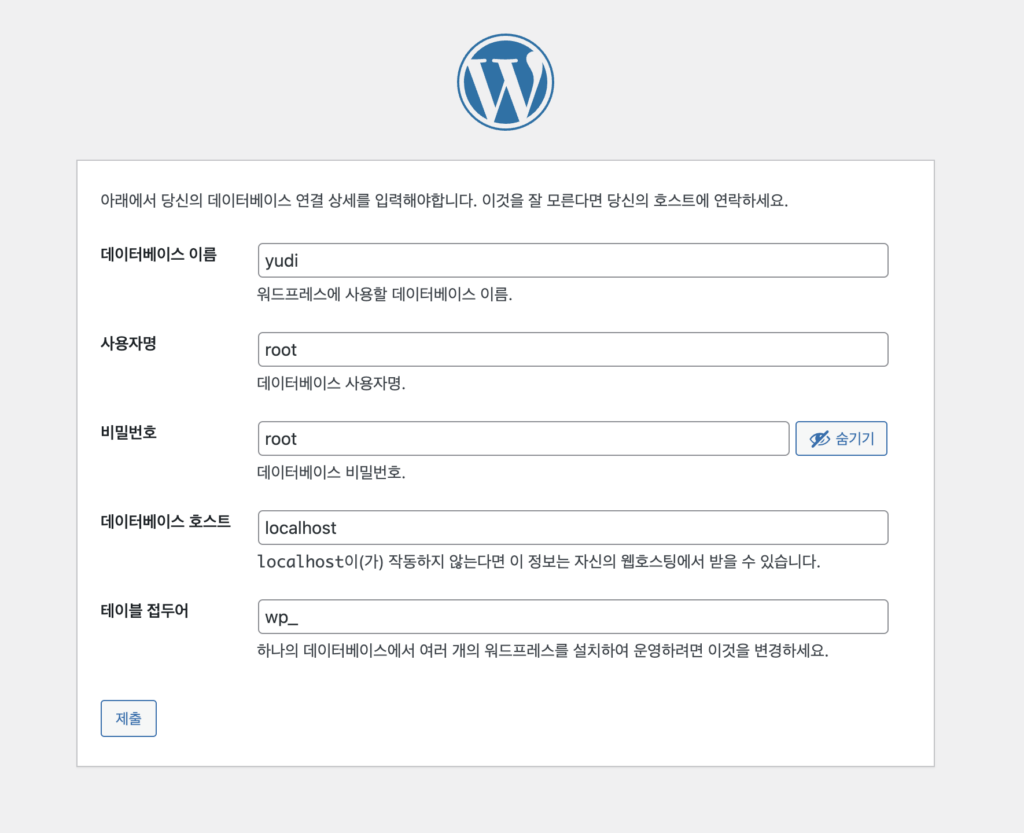
순서대로 새롭게 만든 데이터베이스 이름을 입력하고 사용자명, 비밀번호, 호스트명을 입력해 줍니다. 테이블 접두어는 하나의 데이터베이스에 여러 개의 워드프레스를 설치하여 운영할 시에 사용하는 건데 필요에 따라 사용하면 될 것 같습니다. 저는 해당사항이 없으므로 기본으로 세팅된 값 그대로 두겠습니다.

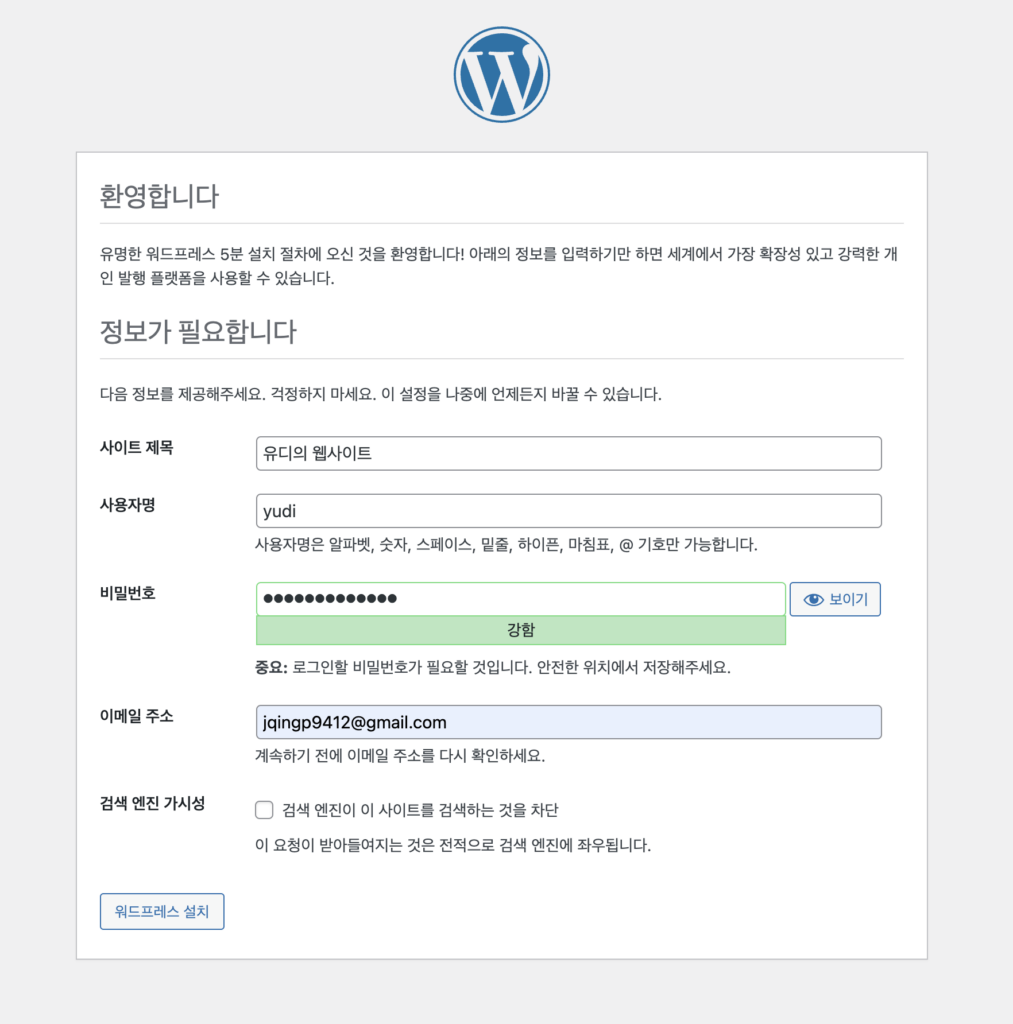
다음 단계로 사이트 제목과 사용자명, 비밀번호, 이메일 주소를 입력해 줍니다. 사이트 제목은 추후에 변경할 수 있으니 아무거나 입력해도 괜찮습니다. 사용자명과 비밀번호는 워드프레스 로그인 시 필요한 정보입니다. 이메일 주소까지 입력해 주고 [워드프레스 설치] 버튼을 누릅니다.


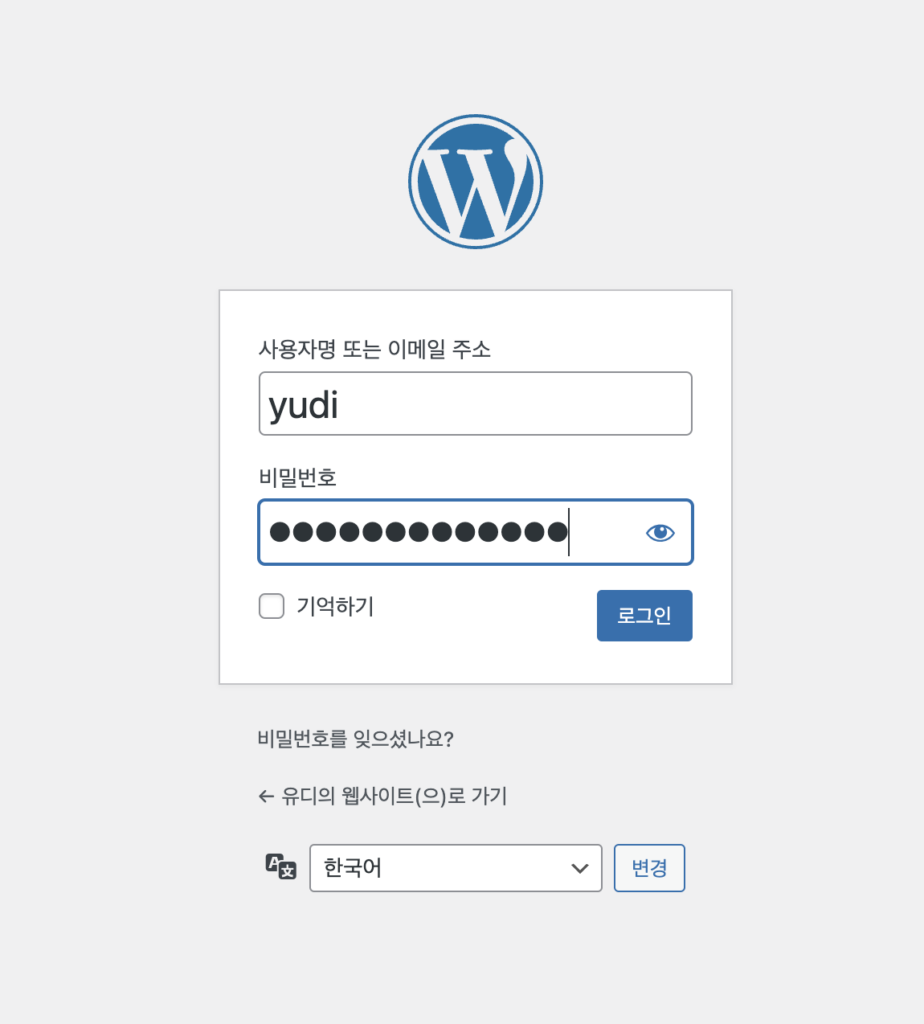
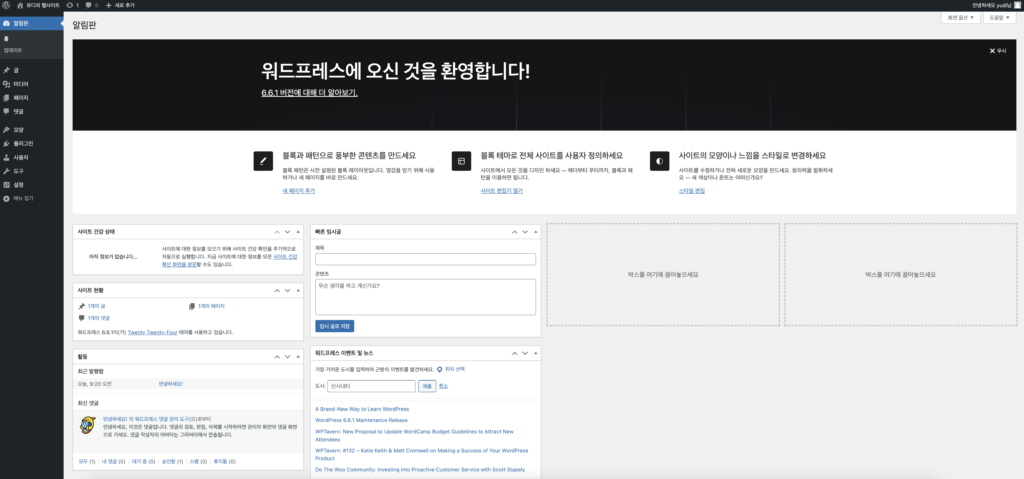
로그인 화면에서 사용자명과 비밀번호 입력 후 로그인하면 워드프레스 설치는 끝입니다!
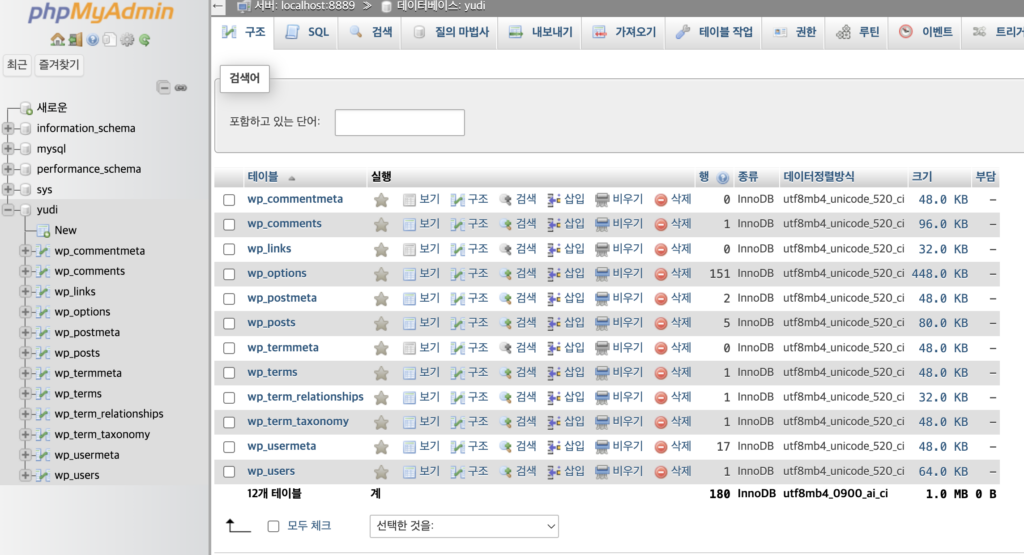
+ 워드프레스 설치 후 데이터베이스에 12개의 새로운 테이블이 자동으로 설정된 것을 확인할 수 있습니다.


답글 남기기