안녕하세요, 유디입니다.
지난 시간에 이어서 워드프레스 홈페이지의 블록 테마는 어떤 구조로 이루어지고 어떻게 테마를 등록할 수 있는지 알아보겠습니다.
워드프레스로 홈페이지 만들기
02. 블록 테마 구조
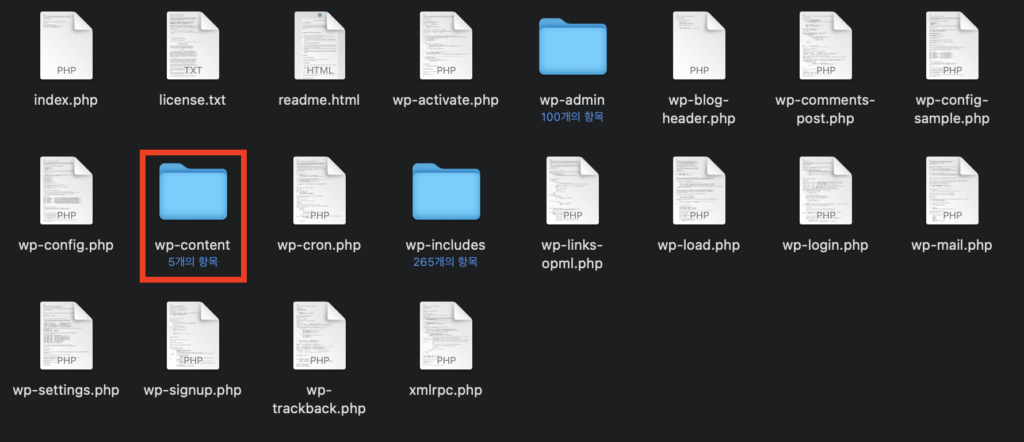
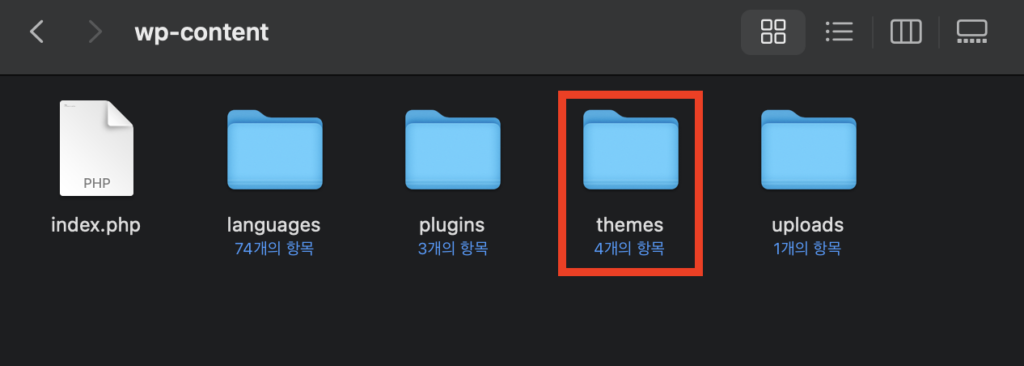
워드프레스를 설치하면 폴더와 파일이 여러개 생긴 것을 확인할 수 있는데요, 이 중 wp-content 폴더 안의 themes 폴더에서 테마를 만들겠습니다.


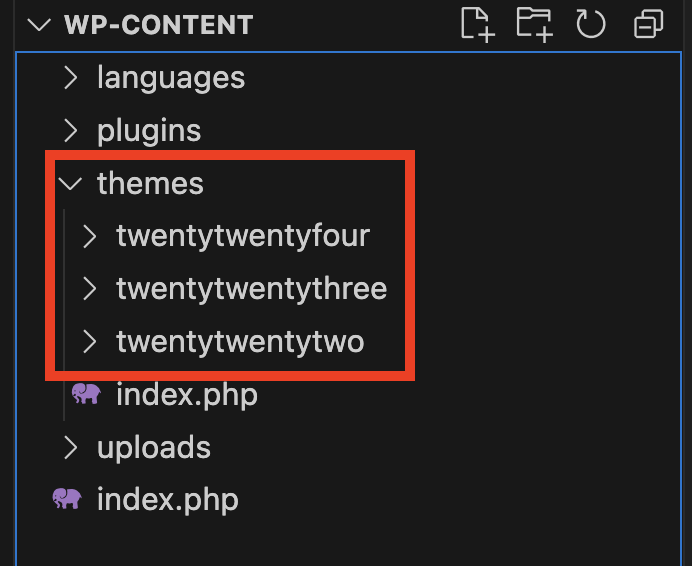
VSC로 themes 폴더를 열어보면, 워드프레스 설치 시 자동으로 세팅되는 3개의 테마 폴더를 확인할 수 있습니다.

지금은 필요 없으니 삭제하겠습니다. (나중에 관리자 화면에서 언제든지 다시 다운로드 받을 수 있습니다.)
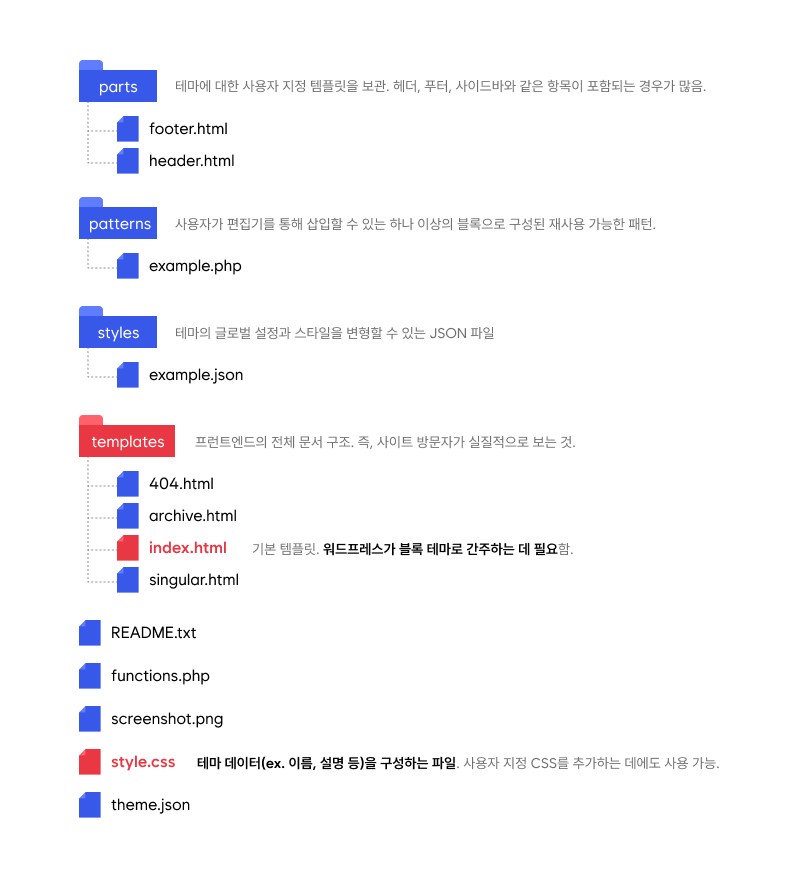
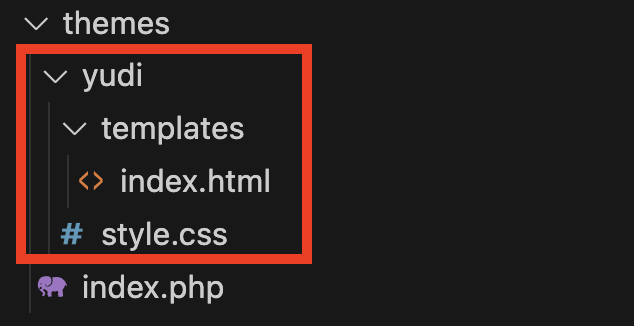
블록 테마 구조

워드프레스 블록 테마의 구조는 크게 위와 같습니다. 이 중 필수적으로 필요한 폴더와 파일은 빨간색으로 표시한 templates/index.html 과 style.css 입니다.
실제로 두 개의 폴더 및 파일만 있으면 테마를 등록할 수 있는지 확인해 보겠습니다.
우선, 테마 폴더를 생성합니다. 폴더의 이름은 아무거나 원하는 이름으로 작성하고 생성한 폴더 안에 필수 폴더 및 파일을 만듭니다.

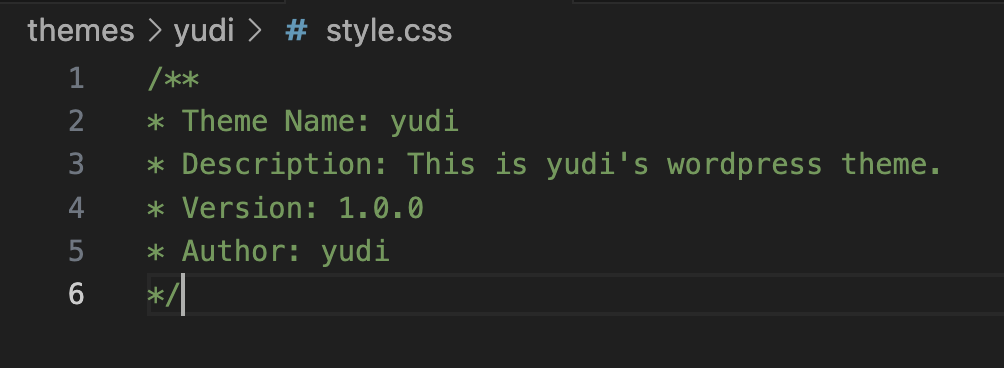
테마의 데이터를 불러올 때 사용하는 style.css 파일의 내용을 채워보겠습니다. 아래 코드를 복사하여 붙여넣기 해주세요.
/**
* Theme Name: 테마의 이름
* Description: 테마 설명
* Version: 1.0.0
* Author: 작성자 이름
*/

위 코드는 테마 등록 시 필요한 가장 최소한의 정보만을 기록한 코드입니다. 더 많은 테마의 정보를 작성하고 싶다면 워드프레스 공식 사이트에서 확인해 주세요.
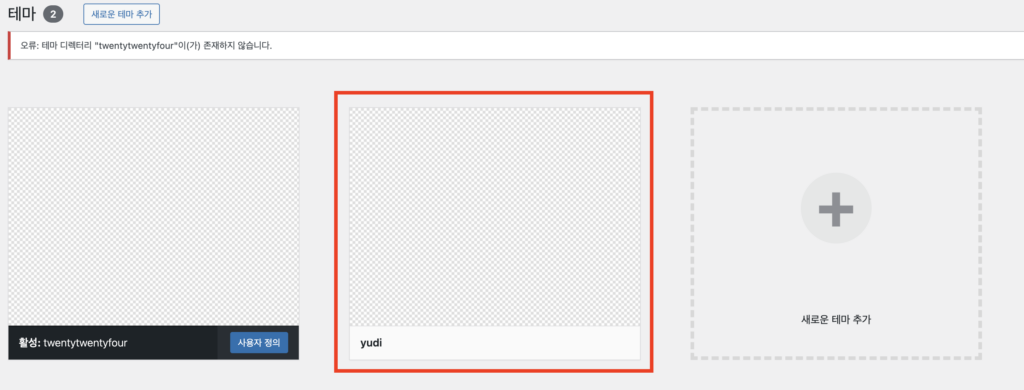
style.css 파일에서 테마의 기본적인 정보를 적었다면, 워드프레스 관리자 로그인 후 사이드 메뉴에서 [모양]-[테마]를 클릭합니다.

테마 메뉴에서 새로 만든 테마가 자동으로 추가된 것을 확인할 수 있습니다. 혹은 테마 폴더를 압축하여 .zip 파일로 만든 후, 상단의 [새로운 테마 추가] 버튼을 클릭한 다음 파일을 업로드하여 추가할 수도 있습니다.

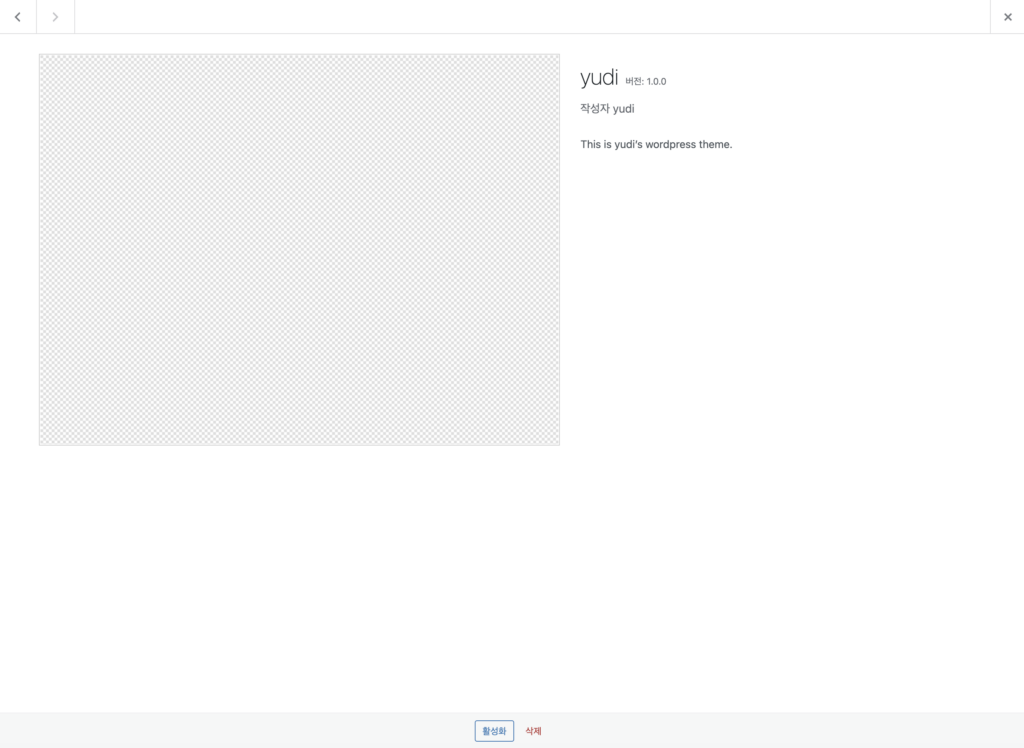
추가된 테마 위에 마우스를 올려 [테마 상세정보] 버튼을 클릭하면 style.css 파일에 작성했던 테마의 이름, 설명, 버전, 작성자의 정보를 확인할 수 있습니다.


테마를 활성화하면 index.html 파일에 아무것도 작성하지 않았기 때문에 화면 또한 아무것도 보이지 않는데요, 이를 테마 편집기로 편집한 후 블록 테마가 어떤식으로 작동하는지 알아보겠습니다.


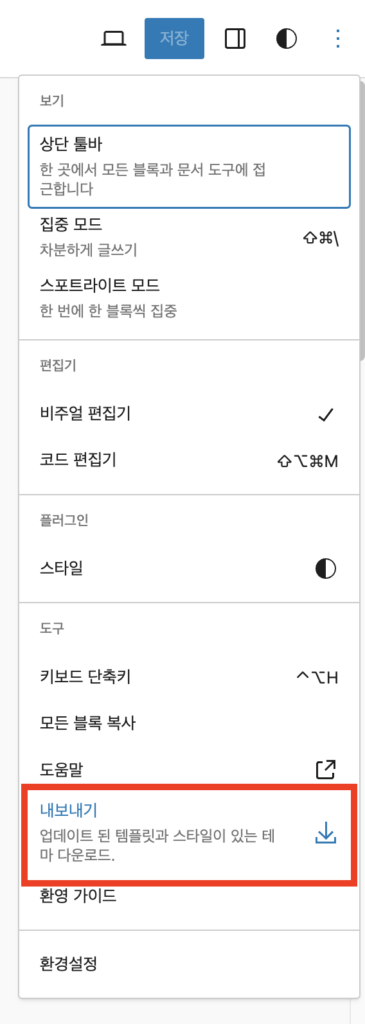
간단하게 텍스트를 작성하고 우측 상단의 더보기 메뉴에서 [내보내기]를 클릭합니다. 그러면 테마의 압축 파일이 다운로드 되는데 해당 압축 파일을 풀어서 VSC로 확인해 보겠습니다.

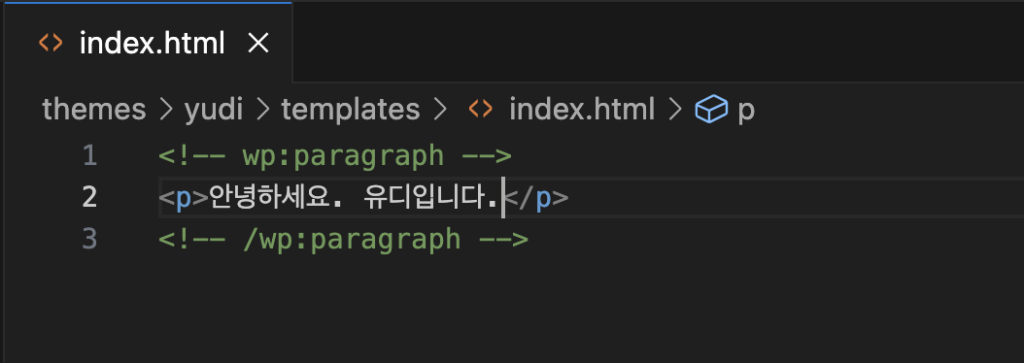
아무것도 없던 index.html 파일에 위와 같이 자동으로 코드가 생성된 것을 확인할 수 있습니다. 이렇게 블록 테마는 직접 코드를 작성하지 않고 테마 편집기로 작업한 후 [내보내기]를 통해 손쉽게 테마 파일을 만들 수 있습니다.
따라서 앞으로 테마 편집기로 작업하고 테마 편집기로 작업할 수 없는 영역은 직접 코드를 수정하는 방식으로 진행해 보겠습니다.

답글 남기기