안녕하세요, 유디입니다.
이번 시간에는 워드프레스 테마 편집기의 템플릿과 패턴을 사용하여 홈페이지의 레이아웃을 만들어 보겠습니다.
워드프레스로 홈페이지 만들기
03. 템플릿과 패턴

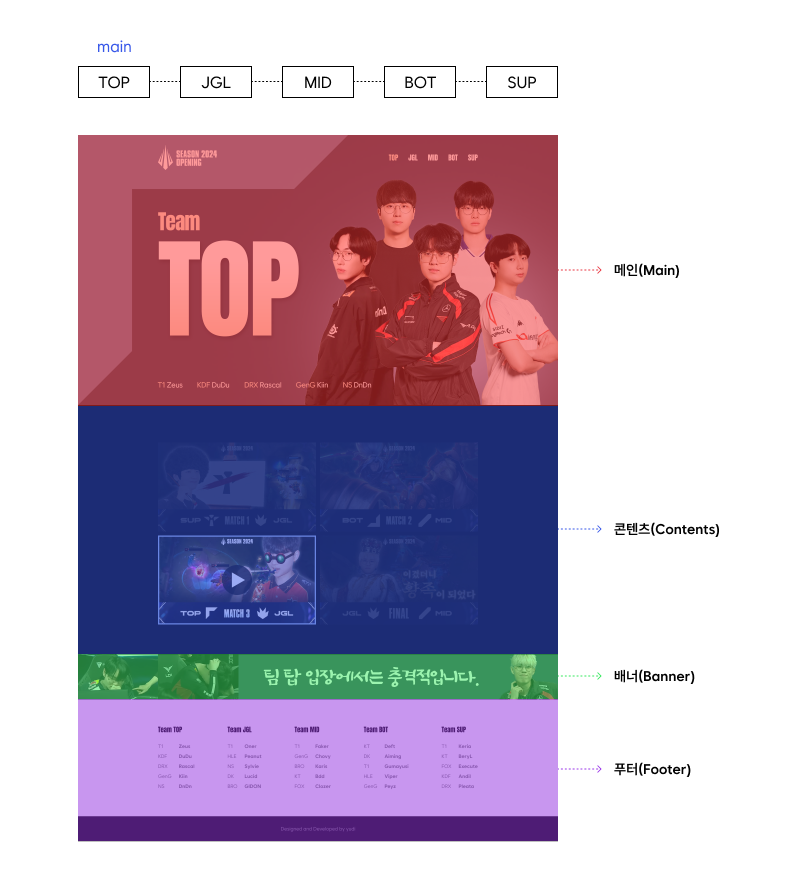
워드프레스로 만들 홈페이지의 사이트맵과 레이아웃 구조입니다. 각 포지션별로 페이지를 나누고 TOP 포지션 화면을 메인(홈)화면으로 설정하겠습니다. 홈페이지 디자인 레이아웃은 크게 메인 영역, 콘텐츠 영역, 배너 영역, 푸터 영역으로 나누었습니다.
테마 편집기로 레이아웃을 만들기 전, 페이지부터 세팅해 보겠습니다.

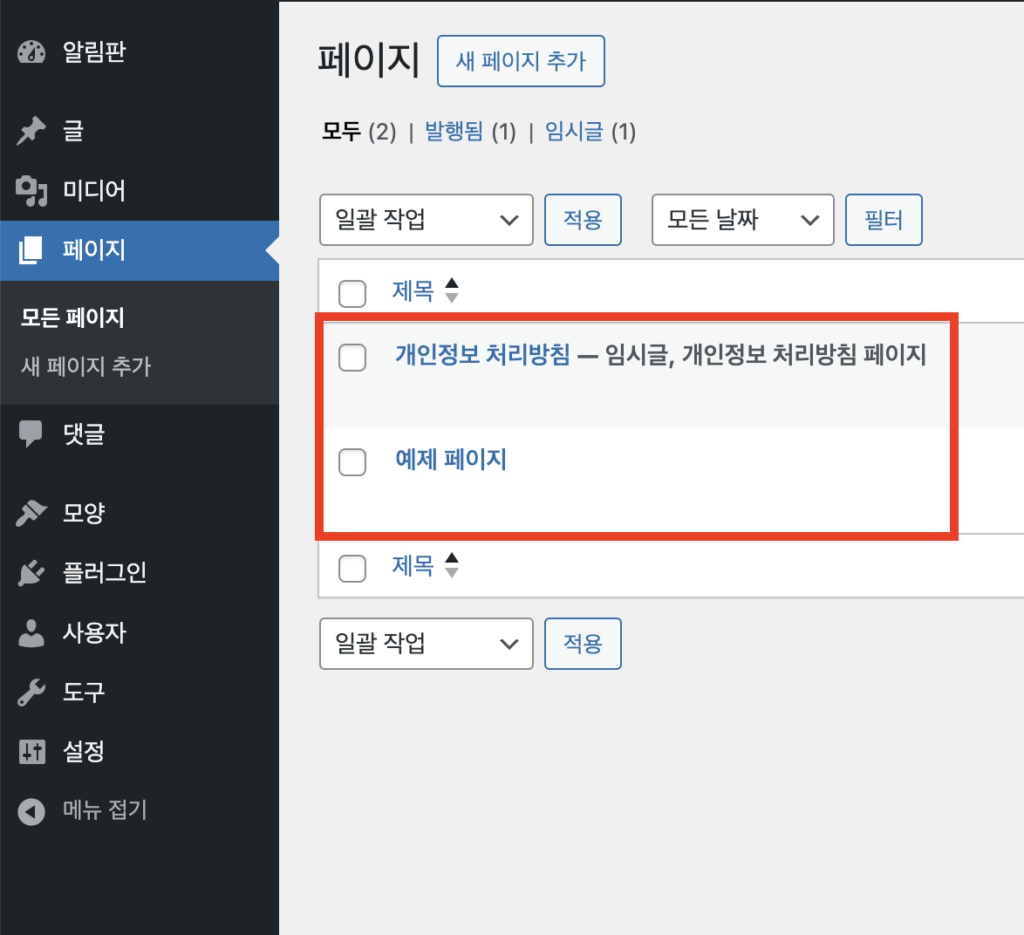
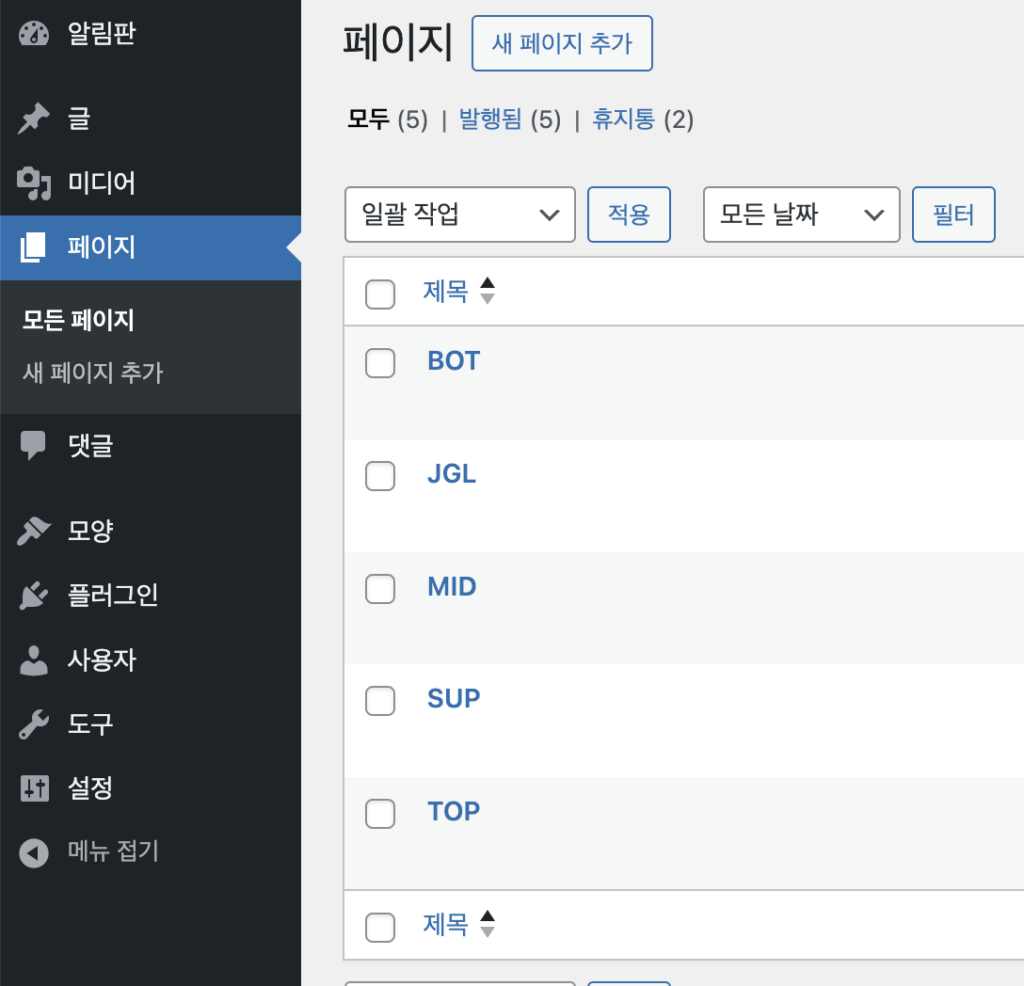
워드프레스 관리자 화면 사이드 메뉴에서 [페이지]를 클릭하면 기본적으로 2개의 페이지가 있습니다. 필요없기 때문에 전부 삭제한 뒤 새롭게 페이지를 생성하겠습니다.



각 페이지의 제목은 상단 네비게이션의 메뉴 이름이 됩니다. 따라서 디자인한 것 처럼 각 포지션명을 적어 5개의 페이지를 생성합니다.

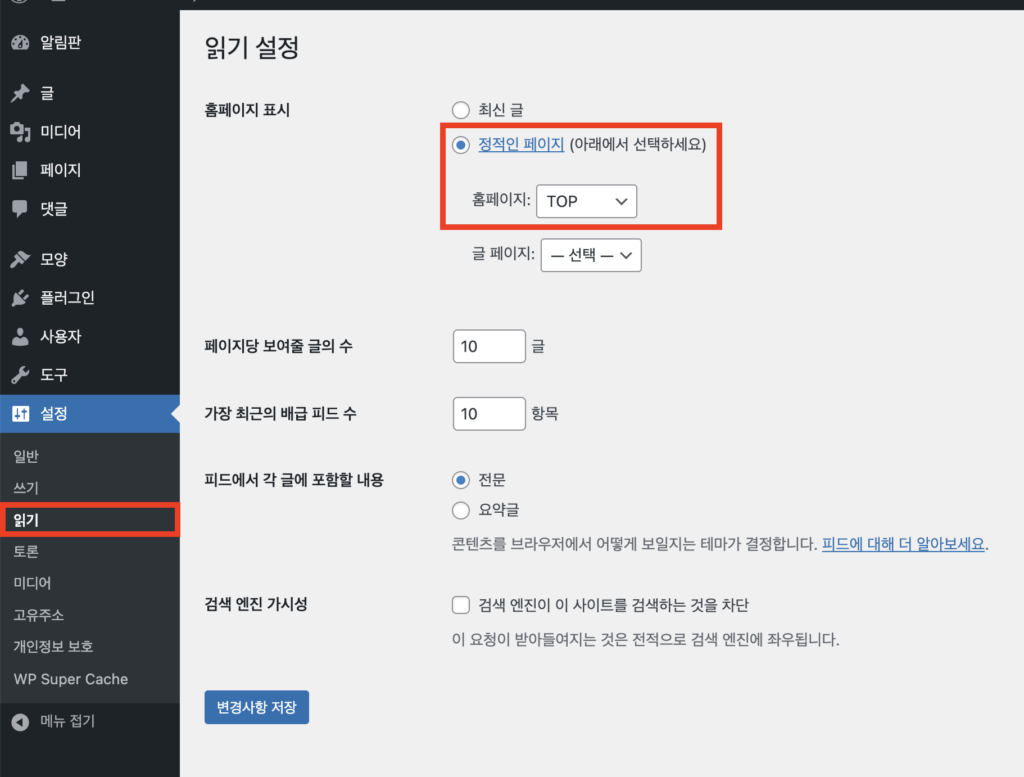
TOP 페이지를 가장 메인(홈)화면으로 지정하기 위해 사이드 메뉴에서 [설정]-[읽기]를 클릭합니다. 화면 상단의 홈페이지 표시에서 최신 글로 선택되어 있는 기본 값을 정적인 페이지로 변경한 후 홈페이지 드롭메뉴에서 TOP 페이지를 선택합니다.

변경사항 저장 후 웹사이트를 보면 큰 변화는 없습니다. 왜냐하면 페이지 생성 시 아무런 내용을 적지 않았고, 지난 번에 작성한 색인(index.html) 페이지가 기본적으로 설정되어있기 때문입니다. 이제 각 포지션별 페이지를 테마 편집기로 만들어 보겠습니다.
템플릿과 패턴 만들기



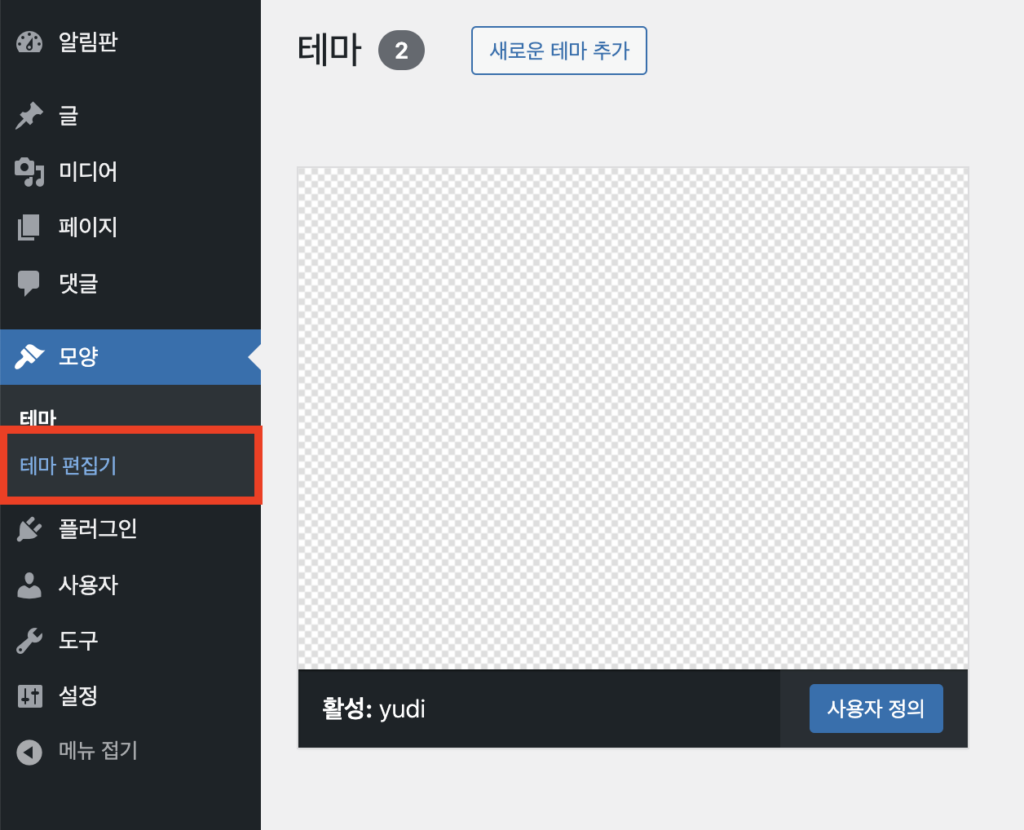
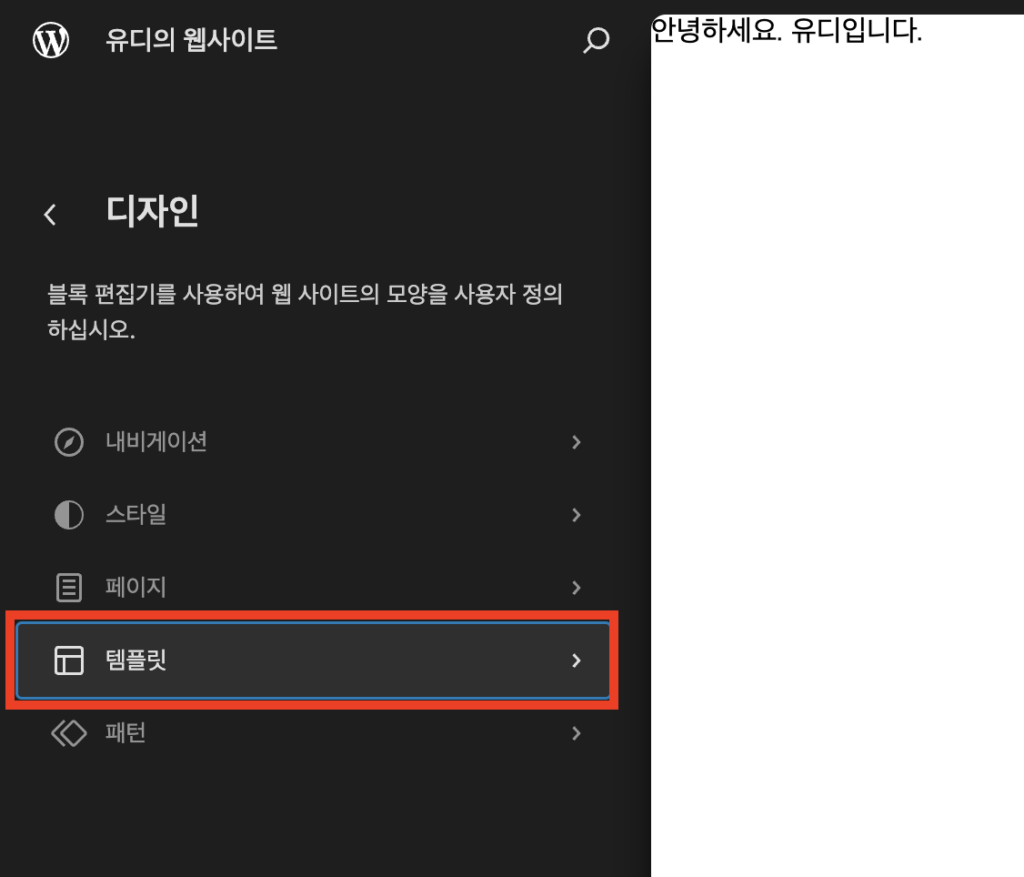
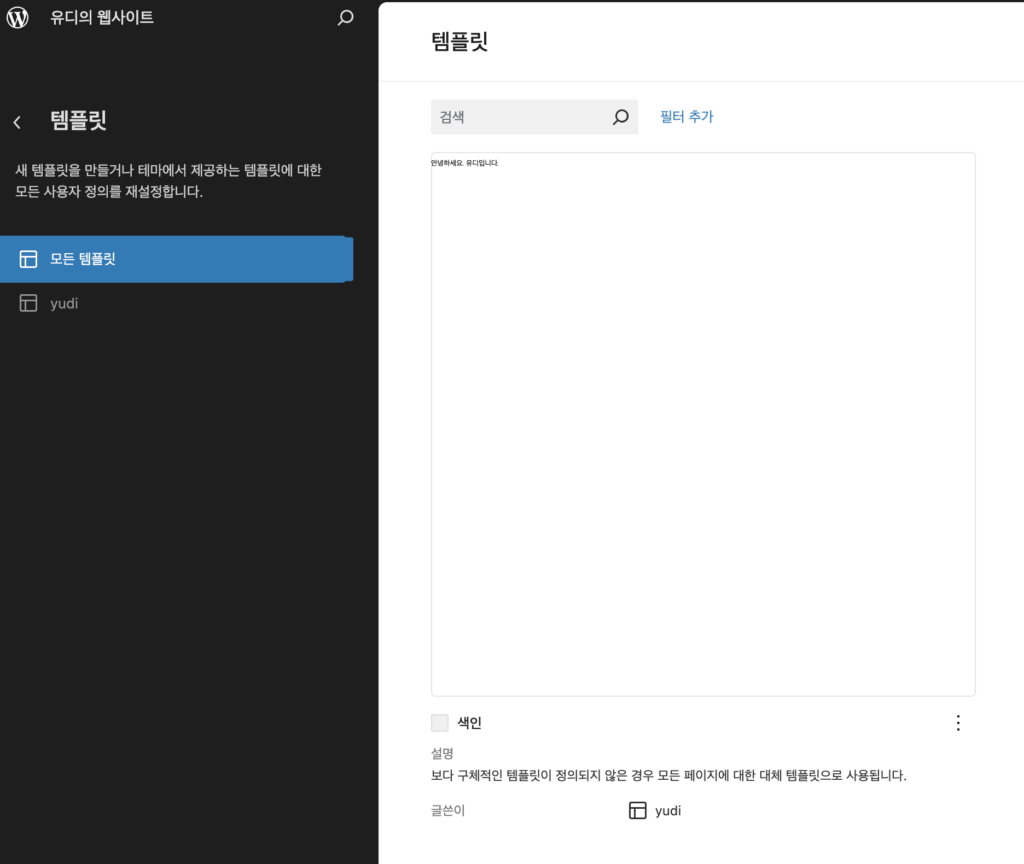
워드프레스 관리자 화면 사이드 메뉴에서 [테마]-[테마 편집기]를 클릭한 후 템플릿 메뉴에 들어갑니다. 가장 기본값인 색인(index.html) 템플릿이 있는 것을 확인할 수 있습니다.



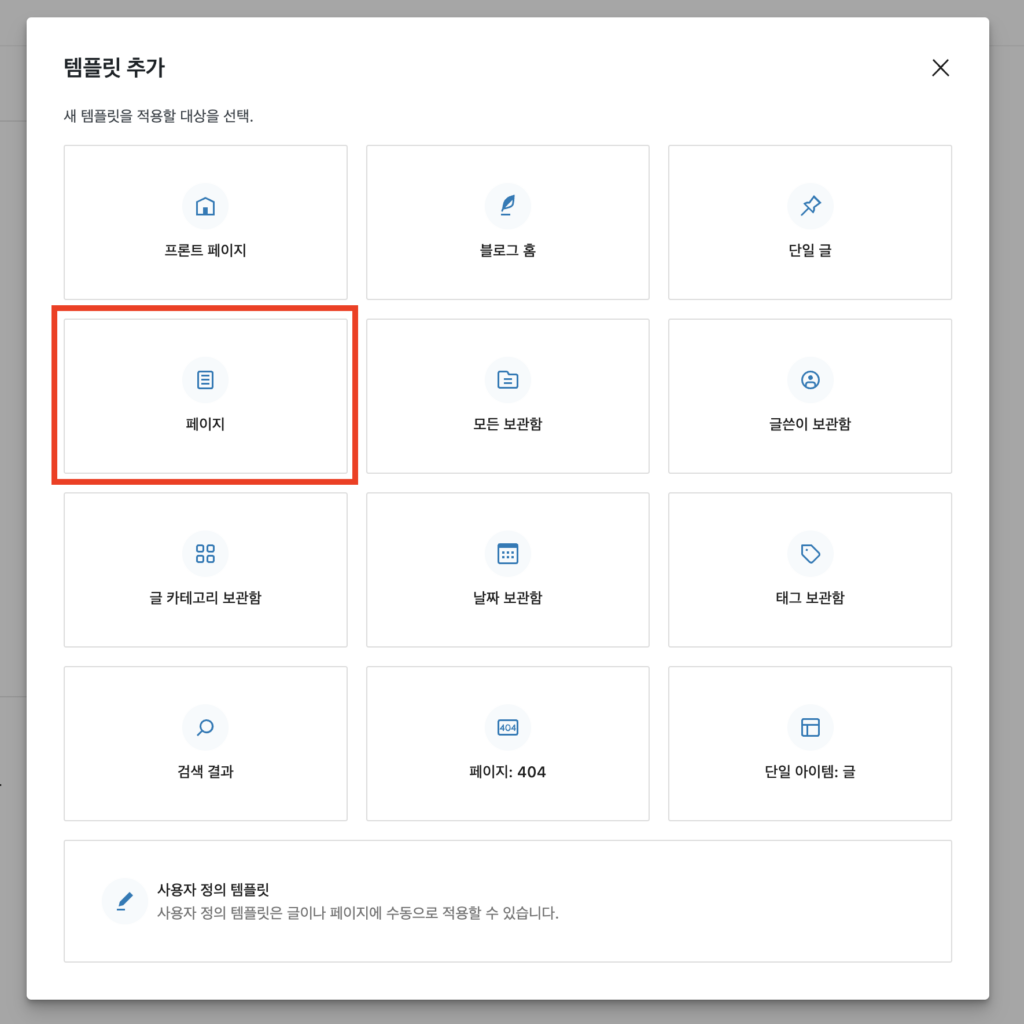
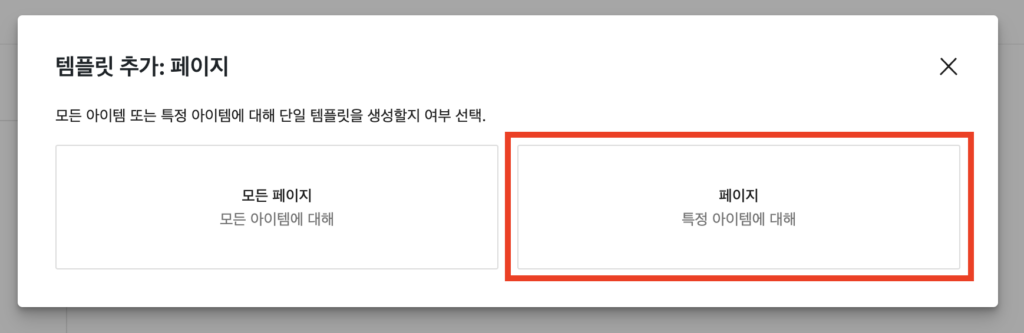
우측 상단 [템플릿 추가] 버튼을 눌러 페이지 템플릿을 선택 후 템플릿을 적용할 페이지를 선택합니다.


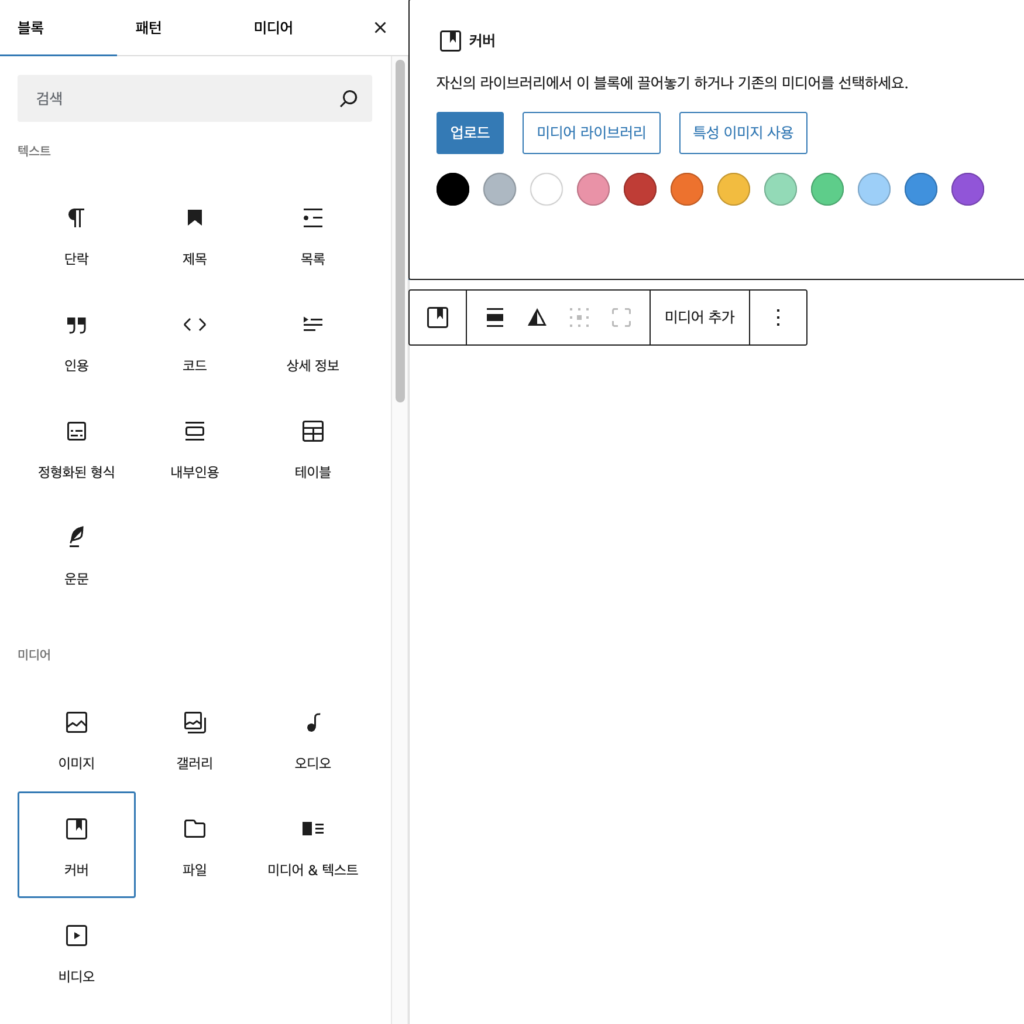
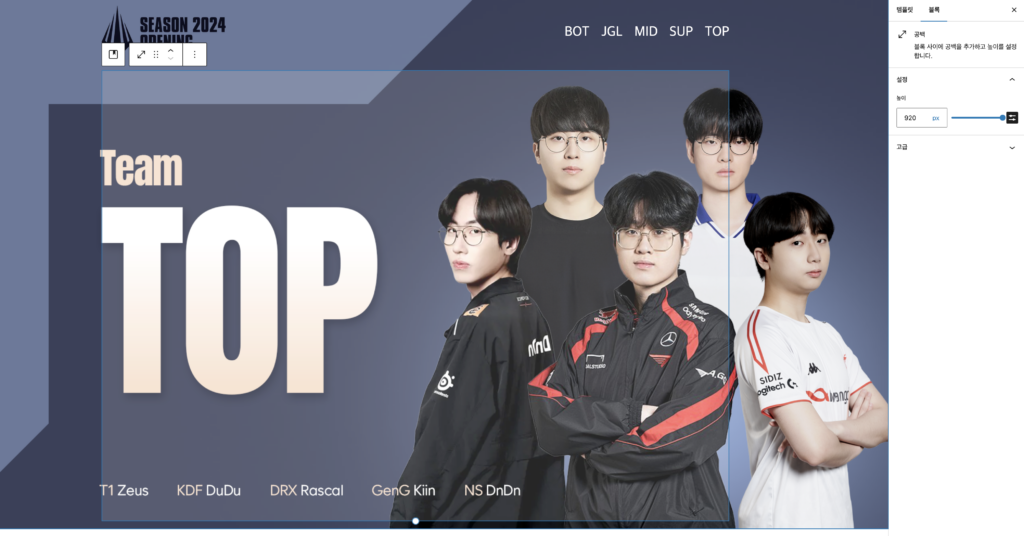
좌측 상단 [블록 추가] 버튼을 클릭 후 커버 블록을 선택합니다. 커버는 div 태그와 비슷한 역할을 하는 블록인 것 같습니다. 해당 블록에 메인 화면의 이미지를 업로드합니다.

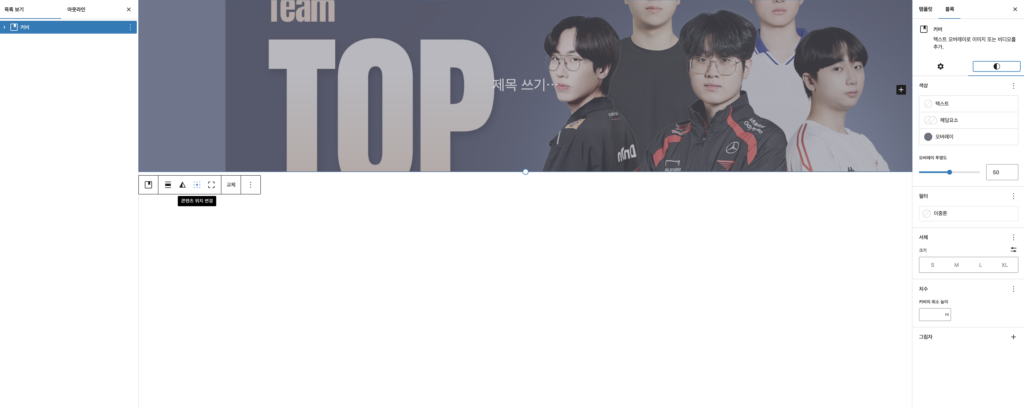
우측 사이드 메뉴로 커버 블록의 사이즈 및 스타일을 설정할 수 있습니다. 기본적으로 설정된 오버레이 투명도 값을 0으로 바꾸고 콘텐츠 폭을 디자인 값과 동일하게 1280px로 변경하겠습니다.

좌측 상단에 [문서 모두보기] 버튼을 클릭하면 좌측 사이드 메뉴로 블록을 삭제하거나 순서를 바꿀 수 있는 레이어창이 나옵니다. 커버 블록 안에 단락 블록이 기본적으로 들어가 있는데, 단락 블록을 삭제하고 이 곳에 로고와 메뉴들을 넣어 보겠습니다.


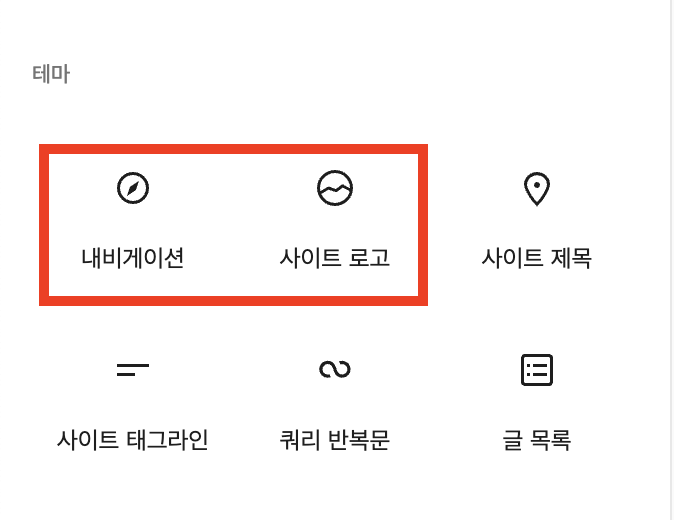
[블록 추가] 버튼을 클릭하여 테마 카테고리의 [내비게이션]과 [사이트 로고] 블록을 추가합니다. 두 블록을 커버 블록 하위로 드래그하여 위계를 조정했습니다.



두 블록을 쉬프트키를 누른채 함께 선택하여 행으로 그룹화 한 뒤 우측 사이드 메뉴에서 아이템 간격을 양쪽 맞춤으로 변경했습니다. 로고의 이미지와 메뉴의 폰트 크기 또한 디자인한 값으로 수정했습니다. 커버 블록의 이미지는 해당 블록 안의 요소에 따라 변화하기 때문에 [공백] 블록을 추가하여 크기를 맞춰 보겠습니다.

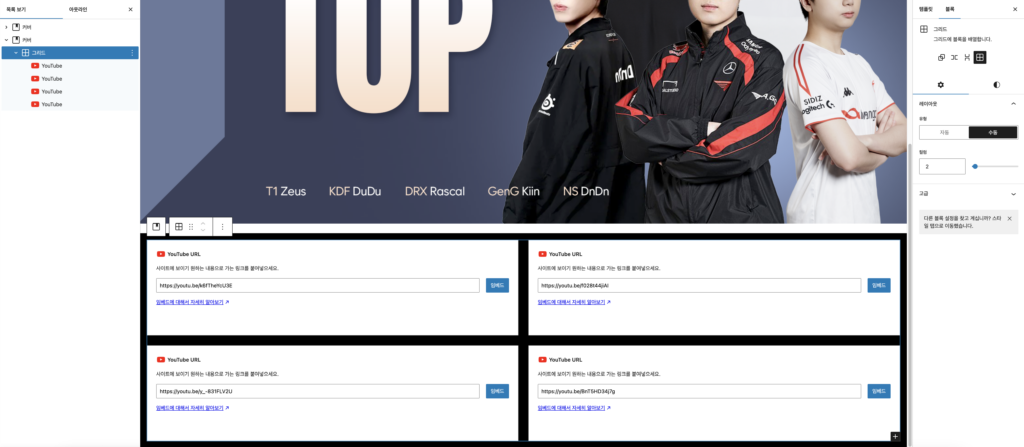
공백 블록의 높이를 920px 정도로 설정하니까 커버 이미지의 크기가 알맞게 적용된 것 같습니다. 다음으로 콘텐츠 영역을 만들어 보겠습니다. 커버 블록과 임베드 카테고리의 유튜브 블록을 사용하겠습니다.

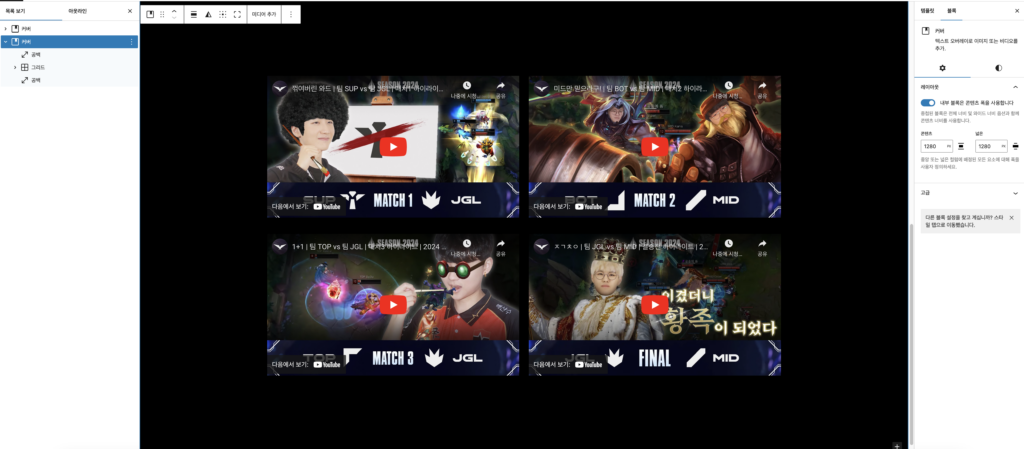
유튜브 블록에 각 영상의 링크를 입력하여 임베드하고, 전부 선택하여 그리드 레이아웃으로 그룹화합니다. 우측 설정 메뉴에서 레이아웃 유형을 수동으로 바꾼 후 컬럼 값을 ‘2’로 설정하여 디자인처럼 2단 그리드로 만들었습니다.

커버의 콘텐츠 너비 값을 메인과 동일하게 1280px로 설정하고 유튜브 그룹 블록 위 아래로 150px 높이의 공백 블록을 삽입하여 만들었습니다.

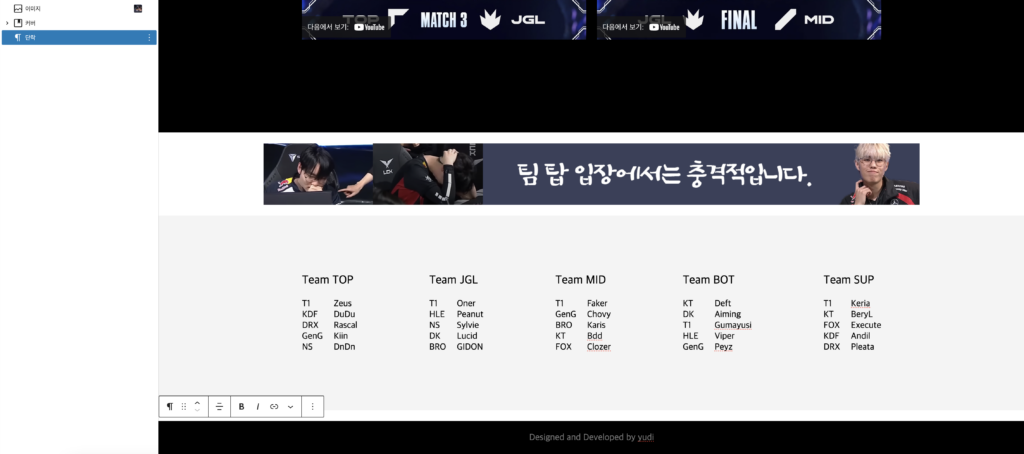
배너와 푸터영역은 커버, 단락 블록을 이용하여 마무리 지었습니다.

약 30분만에 테마 편집기만으로 그럴싸한 홈페이지를 만들었습니다. 이제 각 영역들을 패턴으로 만들어 다른 페이지도 빠르게 만들어 보겠습니다.



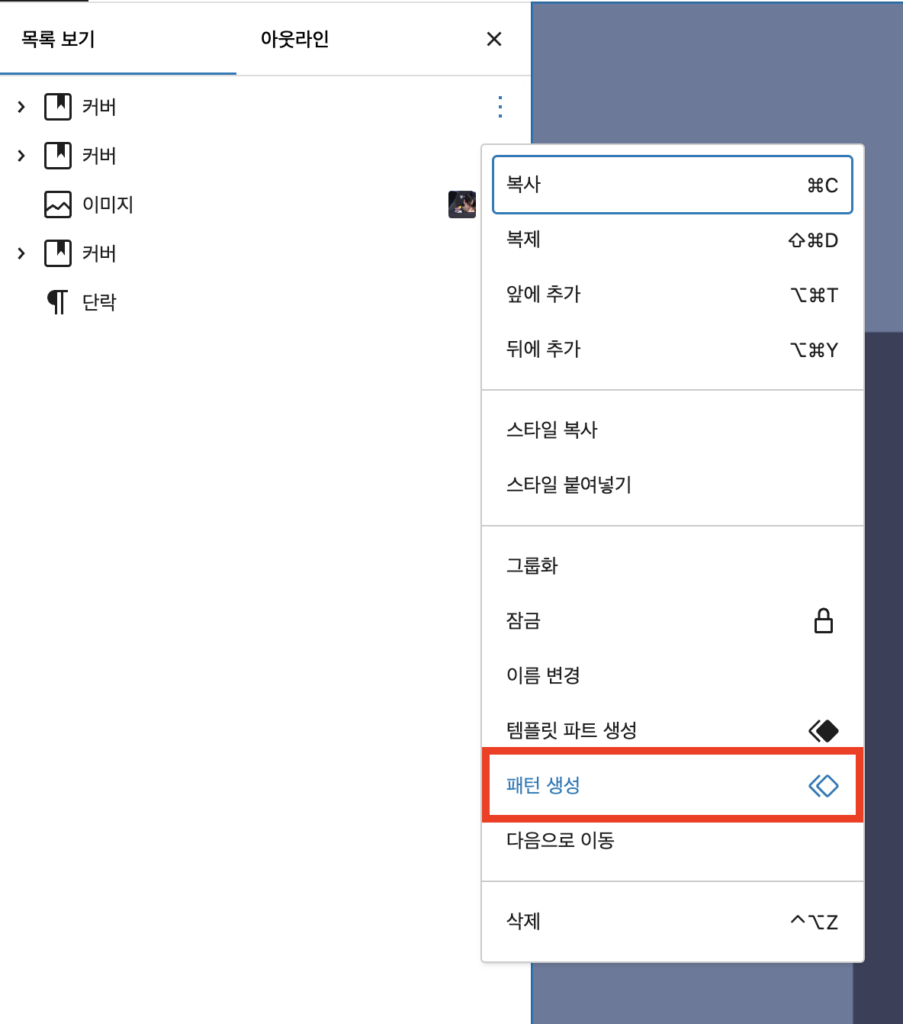
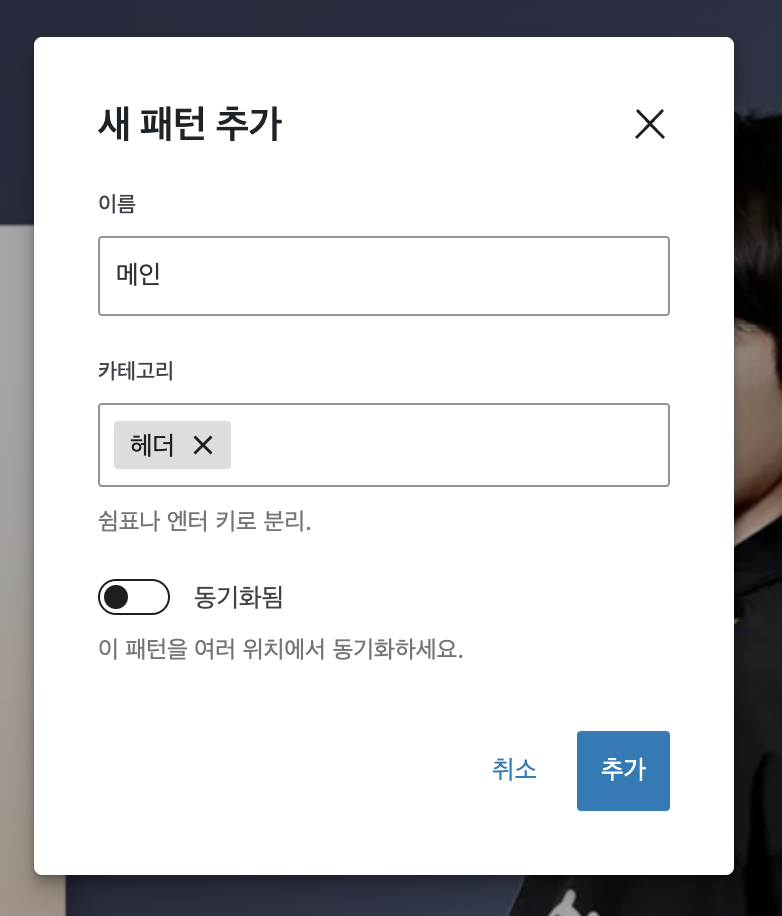
각 블록의 더보기 아이콘을 클릭 후 [패턴 생성]에서 적절한 이름과 카테고리를 추가합니다. 메인과 배너 영역의 경우 페이지마다 다른 이미지를 보여주어야 하기 때문에 동기화시키지 않았습니다.

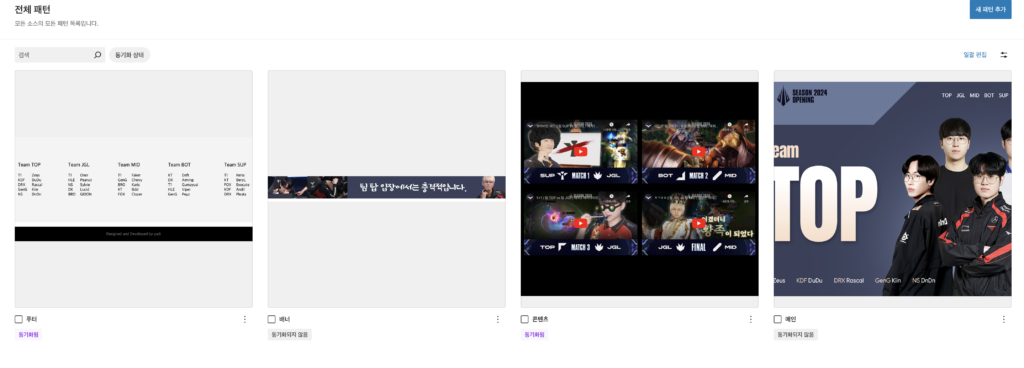
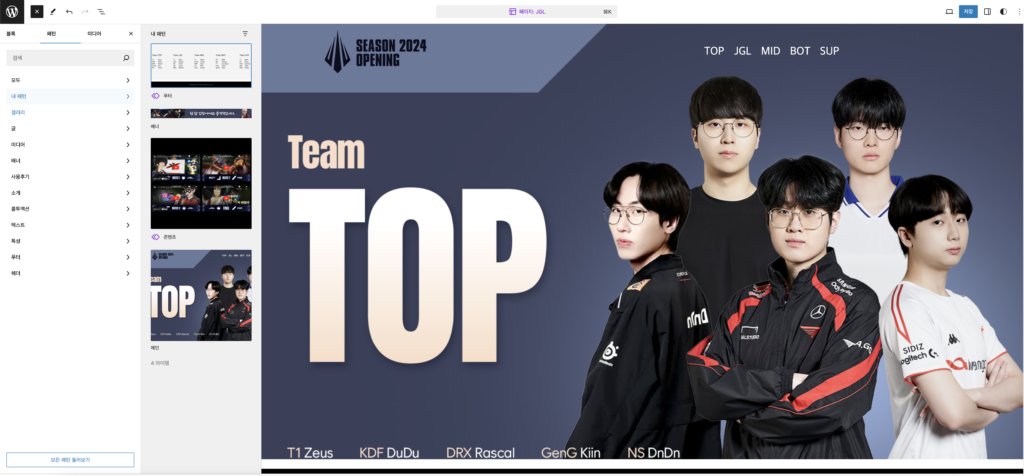
패턴 메뉴에서 [내 패턴]을 클릭하여 만들어 놓은 패턴을 순서대로 클릭하여 불러옵니다. 메인과 배너 영역은 각 페이지에 맞는 이미지로 교체해서 템플릿을 저장합니다.
1차적으로 완성한 홈페이지 모습입니다. 다음 시간에는 폰트, 색상, 여백 등 디테일한 부분을 수정해 보겠습니다!

답글 남기기