Apple 사이트처럼 멋지게 스크롤 애니메이션을 구현하고 싶어 구글링하던 중, LottieFiles로 스크롤 애니메이션을 구현할 수 있다는 것을 발견했다.
구현 방식이 생각보다 간단하여, 현재 준비하고 있는 포트폴리오 웹페이지를 예시로 LottieFiles로 스크롤 애니메이션을 적용하는 방법을 기록하려 한다.
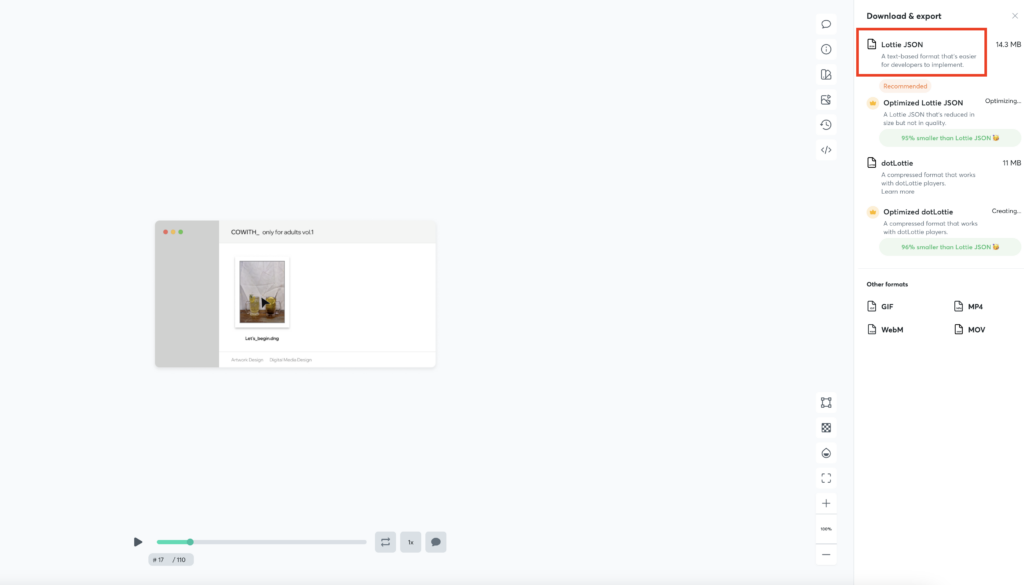
첫 번째, LottieFiles 파일 준비

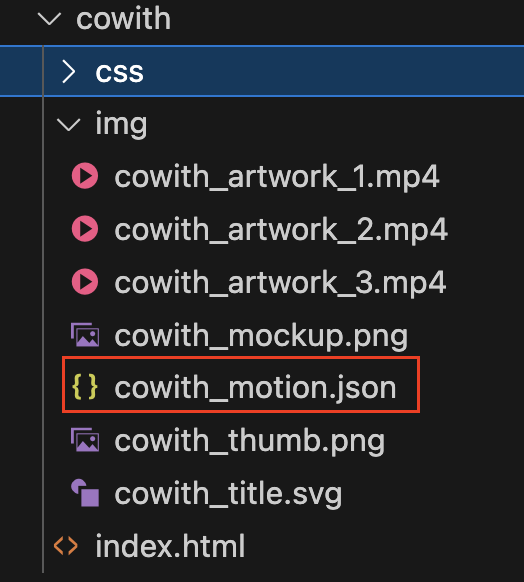
스크롤 애니메이션을 적용할 LottieFiles 파일에서 Lottie JSON로 내보내기를 한 후, json 파일을 원하는 폴더에 넣어 준비한다.

두 번째, 환경 세팅 하기
json 파일을 잘 준비했다면, 이제 이 json 파일이 잘 동작할 수 있도록 환경 세팅을 해줘야 한다. 아래 링크에서 CDN 코드 2개를 삽입하면 끝이다.
<script src="https://unpkg.com/@lottiefiles/lottie-interactivity@latest/dist/lottie-interactivity.min.js"></script><script src="https://unpkg.com/@lottiefiles/lottie-player@1/dist/lottie-player.js"></script>세 번째, LottieFiles 스크롤 애니메이션 구현하기
마지막 단계로 스크롤 애니메이션을 구현하고 싶은 곳에 <lottie-player> 컴포넌트를 삽입한다. id와 style은 자유롭게 설정하면 되고, src는 json 파일이 있는 폴더 경로로 설정해 주면 된다.
<lottie-player id="firstLottie" src="https://assets2.lottiefiles.com/packages/lf20_i9mxcD.json" style="width:400px; height: 400px;"></lottie-player>마지막으로 라이브러리 구성 스크립트를 삽입하면 끝!
<script>
LottieInteractivity.create({
player: '#firstLottie',
mode: 'scroll',
actions: [
{
visibility: [0,1],
type: 'seek',
frames: [0, 300],
},
]
});
</script>- player의 이름은 <lottie-player> 컴포넌트의 ID
- mode와 actions의 속성은 예시 코드 외에도 다양하다. (자세한 것은 Lottie 공식홈 참고)
결과물
이렇게 LottieFiles로 스크롤 애니메이션을 구현해봤다. 이번에 LottieFiles로 스크롤 애니메이션을 구현해보고 느낀 장점과 단점을 아래 표로 정리해 보았다.
| 장점 | 단점 |
|---|---|
| 쉽고 빠르게 스크롤 애니메이션을 구현할 수 있다. | 컴포넌트의 뷰포트 기준으로 애니메이션 구현되기 때문에 애플 제품 페이지처럼 고정된 화면에서의 스크롤 애니메이션은 어려워 보인다. |
| 용량이 적어서 웹 최적화에 좋다. | 최대 10개의 파일까지만 무료 가능하다. |
다음엔 LottieFiles 없이 스크롤 애니메이션을 구현해 보고 싶다.

답글 남기기